June 17, 2020
 by Nicholas Farmen / June 17, 2020
by Nicholas Farmen / June 17, 2020

Don’t be fooled – progressive web applications aren't some crazy new technology that you won’t be able to have an educated conversation with your pals about after a quick article read.
They are essentially modernized web applications with a fancy name (thanks, Google Chrome).
But still, be woke to the reasons why many organizations decide that a PWA is better suited for their needs. Not only is it cheaper to build, market, and maintain a PWA compared to a native application, it can also be what customers prefer.
Have you asked your customers if they want to be redirected to the app store just to book their next hotel reservation or reserve a rental car? Perhaps that’s a conversation for another day...
Before we can start to understand the use cases for building a progressive web app versus a native application or a traditional web application, let’s make sure we cover the basics.
First and foremost, you need to know about progressive web applications because they are the way of the future. According to a reader survey of over 800 technologists, done by JAX Enter, 46% of respondents said that they believe that PWAs are the future - not native or hybrid applications.
A progressive web app (PWA) is a modernized web application. It looks and feels quite like a traditional web app, but can be downloaded from an app store the same as a native app. The simplified PWA deployment process and progressive level of responsiveness make the application type stand out from traditional (non-progressive) web apps and native apps alike.
Even senior developers have a tendency to confuse progressive with non-progressive or non-progressive with native applications. Still, there are distinct differences between these application types.

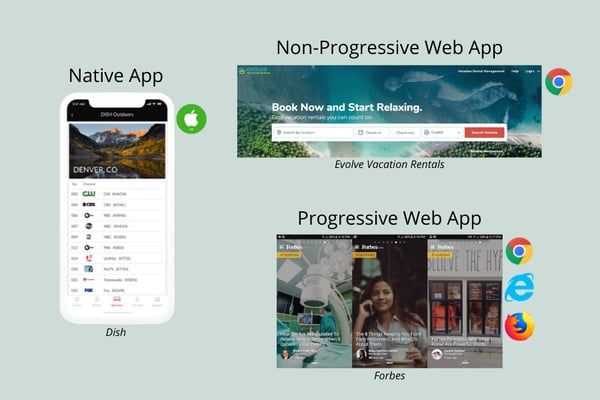
Native applications are applications that are built in a specific language for a particular device (smartphone, tablet, etc.) and must be downloaded from an application store. In the example above, Dish’s MyPay app is a native application because it can be downloaded from the Apple App Store and was built for iOS devices. Even though you can also download Dish’s MyPay app on Google Play, Dish actually had to develop a second native application for that to be possible.
By having to design and develop two different mobile applications for their customers, you can start to see a major drawback to native app development.
A more budget-conscious application type? Non-progressive web applications. The earliest form of web applications, a non-progressive web application, is an application that does not need to be downloaded from an app store; rather, it's only accessible through the web.
It looks and feels like an app, but it’s really just a website with enhanced capabilities. Notice the non-progressive web app example in the image above, Evolve Vacation Rentals, is safe, responsive, and sleek – but it’s not considered a PWA.
In fact, in order for a web-based application to be considered a progressive web application, Google says that the following must be true of the application:
Google has their classifications for what makes a web application a progressive web application, but you might be wondering how a person could determine whether a web app is progressive without keeping a checklist on-hand? To be able to do just that, let’s go over the key features of a PWA.
It’s tough to call an application progressive if it doesn’t adhere to the latest and greatest data security standards. Secure contexts is a security standard that provides a level of confidence for website users, suggesting that the web application they are using is delivering content in a secure manner.
As is best practice for any website in 2020, a key feature of PWAs is that they are TSL/SSL encrypted, ensuring secure contexts. To quickly determine whether a web application is secured, simply look for a HTTPS in the page url.
If you’re using a web application that does not have an HTTPS connection, it cannot be considered a PWA.

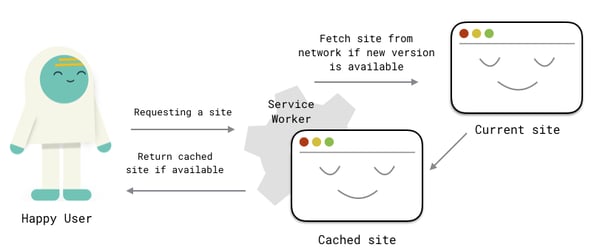
In tech-speak, a service worker isn’t the person that hands you your takeout food – but let’s stick with that analogy!
Let’s say you’re at a restaurant and the power goes out. If you’re hungry as ever, you’re stuck eating salad or cold soup. But what a service worker does is it uses cache to ensure that your experience never suffers. Or rather, a service worker makes sure you’re still going to get a hot meal.
What this means from a PWA user experience perspective is that if you’re navigating the app and you lose internet connection, you won’t notice. Or if you’ve already been to that PWA before, your experience will load extremely fast - like you ordered your dinner ahead of time.
How is this possible? With a little JavaScript file, is all. More advanced service workers can even be connected with push APIs, allowing for PWAs to send push notifications to users to keep them engaged.
To create a more customized user experience, PWAs will often take advantage of manifest files. In short, a manifest file is a file containing metadata for a grouping of files that are part of a single unit.
Essentially, metafiles are often used to tell web browsers how a PWA app should behave when it's opened on a particular device. By creating a manifest file for a PWA, a developer can set a default app icon or splash screen color. A developer could also ensure that an application opens into a fullscreen browser window to create a more ‘app-like’ experience on a particular device.

Sure, there are advantages to all types of applications. Bart Deferme, Director of Agile Product Development at Spire Digital, says:
"Different types of applications are advantageous across different use cases for different organizations. Native applications are ideal for organizations that know their users would prefer a native application to a PWA or a non-progressive web application. But for entrepreneurs trying to gain proof of concept by launching a lean MVP, a non-progressive web application or a PWA are more cost-friendly routes.”
Keeping in mind that there are always use cases where different types of applications are the best solution, here are the general upsides of going with a progressive web application over another type of application:
Google gets 3.5 billion searches per day, making it the largest search engine in the world. It’s safe to say that when people have a problem or a question, they ask Google. This presents a great opportunity for organizations deploying PWAs because they can live on the web, in addition to an app store. This makes it easier for people to find a PWA compared to other applications.
The discoverability of PWA is a great advantage because it allows for users to search where they search the most, get answers and complete actions all in one place. With a PWA, they don’t have to jump through the hoops of downloading an entire application and watch an app store download wheel slowly roll to ‘100%, download complete’.
If a user really loves using a PWA or they simply use it often, they don’t have to bookmark it on their computer and their mobile phone browsers like they would a non-progressive web application. A simple trip to the app store and users allows users to get access to their favorite PWAs in the same amount of time as they would your typical native application.
It’s much easier to share a link to your favorite application with a friend than it is to tell your friend to ‘go search for that one app in the app store.’ Links can be shared easily via email, social media dms, etc. Linkability and discoverability are two PWA advantages that work in-sync, decreasing the amount of time it takes for a first time user to gain access to an application and also decreasing the amount of time it takes for a super-user to share the app with friends or prospective users.
Network shmetwork. We’ll never be able to get full bars everywhere that we go in the world. But then again, we don’t need full bars to operate a PWA, do we?
Progressive web applications enable users to keep listening to their favorite music on their way through a tunnel and allow telecom workers to be notified of a down power line during a city-wide blackout. Without the need for a strong network connection at all times, PWAs deliver a more reliable user experience for all user groups.
Ever wanted to play Words with Friends while trying to look interested on a Zoom call? If Words with Friends was a PWA instead of a native application, you could (that’s a great idea by the way, someone please make that happen). PWAs allow for a seamless user experience regardless of device or browser type. It means you don’t have to always have your phone or laptop on hand to use your favorite native or non-progressive application.
Another advantage of responsiveness is it also keeps organizations from having to produce multiple applications for multiple user groups. Your laptop users and your mobile phone users can all be satisfied with the deployment of a single app - a PWA. This advantage tends to be one of the best selling points of a PWA, as it saves organizations buckets in IT and marketing spend.
Especially when using a financial, health or an insurance application, users want to know that their personal data isn’t being accessed by some dude in the Caymans. More simply put: security builds trust with users. Secure contexts and url encryptions enable PWAs to provide both your users and Google search bots with reassurance.
As previously mentioned, it’s best practice to use an SSL encryption on all of your organization's urls - web applications included. If you don't secure your web application, Google has consistently stated that the performance of your web application in search results pages will be negatively impacted.

Think about it: the world is heading towards a Blade Runner reality, where humans will soon be connected to software 24 hours a day (if you’re not already). Getting ahead of the tech curve and getting the most ROI means investing in software with the most long-term value.
Native applications are built for specific devices in specific languages, making the application experience unresponsive and the code base less-reusable. The code from non-progressive web applications can be reused for the creation of other applications, but non-progressive web applications are only built for specific browsers. They also cannot be downloaded from an app store.
PWAs are the most future-proofed type of application as they are:
Now that you have a better understanding of a PWA, you can better examine your application use case and determine what type of application fits your organization’s needs. If you haven’t already, talk to your customers to figure out their wants and needs, then select an application to build that will provide the most long-term value for your organization.
Is a PWA the right fit for your organization? Who knows. But it’s never a bad idea to get a better understanding of all your application options.
Get a more thorough understanding of other app development insights on G2's app development info hub.
Nicholas Farmen is a digital consultant for Fortune 500 companies and well-funded startups at a 21-year-old custom software development firm called Spire Digital. His tech and business perspectives have caught the attention of Smashing Magazine, HuffPost, TechCrunch, UXBooth, UsabilityGeek, and more.
Most businesses no longer operate strictly on a local network with in-house applications and...
 by Holly Landis
by Holly Landis
If you’ve ever browsed the internet, streamed music, or used social media, you’re likely...
 by Dibyani Das
by Dibyani Das
After 20 years of using commercial web application firewall (WAF) products, it is time to...
 by Maksim Blishchik
by Maksim Blishchik
Most businesses no longer operate strictly on a local network with in-house applications and...
 by Holly Landis
by Holly Landis
If you’ve ever browsed the internet, streamed music, or used social media, you’re likely...
 by Dibyani Das
by Dibyani Das


