August 25, 2025
 by Sagar Joshi / August 25, 2025
by Sagar Joshi / August 25, 2025

When evaluating website builder platforms, it is essential to align both your business and team expectations.While searching for the perfect tool to create my own digital portfolio, I explored some of the most popular options — Webflow and WordPress. This led me to run a direct comparison between the two to understand how they measure up.
While Webflow offered intuitive and responsive graphics, WordPress focused more on seamless APIs, a UI-friendly IDE, and exception handling. To keep my comparison objective and decision-focused, I also compared the two tools based on real-time G2 reviews and stacked them against each other. Here’s a quick feature comparison of both website builder platforms.
| Feature | Webflow | WordPress |
| G2 rating | 4.4/5 | 4.4/5 |
| Best for | Building product or service websites with a modern user interface | Creating blogs or building scalable websites |
| E-commerce tools | User-friendly tools are built directly into the platform, which is ideal for small to medium-sized stores. | Powerful e-commerce capabilities through plugins like WooCommerce, suitable for all sizes of businesses. |
| Security and compliance | Fully managed, less control, built-in SSL & security. | Self-managed, high control, full compliance possible with manual setup. |
| Integrations | Offers integrations with marketing automation tools like HubSpot, Mailchimp, Zapier, Formstack and so on. | Supports integrations like WooCommerce, HubSpot, Mailchimp, Yoast SEO, Ecwid, Omnisend and AI tools like Kodee. |
| Customization (Design and backend) | High design flexibility, limited backend, better for smaller-scale projects | Unlimited front & backend control, scalable to any size |
| Design and templates | Highly visual drag-and-drop design interface. Modern, responsive templates optimized for designers seeking customizations. | Huge variety of free and premium themes. It offers complete customization through themes and code, which is ideal for those who want maximum control but require technical knowledge. |
| SEO and performance | Built-in, streamlined SEO tools and clean code structure. Excellent site speed and mobile responsiveness. Automatic SSL and optimized hosting. | Strong SEO capabilities using plugins like Yoast and Rank Math. Site performance depends on hosting choice and configuration; it requires user-managed optimization. |
| Free plan | Yes, with pages and content management system (CMS) items capping. | Offers a free plan with a WordPress domain. |
| Pricing |
Starter: $0/month Basic: $14/month |
Personal: $4/month Enterprise: Approx $25000/year |
Based on initial understanding, Webflow is best if you prefer ease-of-use, modern design, and built-in performance without needing extensive technical skills. On the other hand, WordPress is great for maximum flexibility and extensive plugin support. If you’re comfortable managing the technical aspect or have the support of a developer, WordPress is a good platform.
Note: The details below reflect the products' current capabilities as of August 2025. Both companies constantly add advanced features; some capabilities may change over time.
Before we begin the head-to-head testing, I want you to examine the web builder platforms and their features more closely. They're both impressive. But the devil's in the details, isn't it? Let's break down and see what sets them apart.
Below is an overview of the key differences between Webflow and WordPress.
There are a few similarities between the two platforms, including:
In my previous jobs, I spent almost one year on each Webflow and WordPress platform. I fairly understand the nitty-gritty of the two platforms. However, for this comparison, I decided to build from scratch to refresh and update my knowledge.
I tested both the tools for designing a homepage of a marketing services website for a brand, Dayfive. I compared Webflow and WordPress for user-friendliness, flexibility, design features, SEO, performance, and pricing.
I spent a week testing both platforms to explore all their features and avoid missing anything important. My goal was to find a user-friendly interface that made customization easy, so the testing criteria reflected that. For this, I used a mix of basic and advanced design elements to create a visually appealing website with the right functionality.
Having built several simple websites for my services and startups, I approached this comparison with experience and objectivity. I used the same content and features on both platforms; only the design and stock images varied.
Now, let’s dive into the actual testing and see how Webflow and WordPress perform side by side.
Disclaimer: This comparison is based on my hands-on experience with the two website-building platforms as of August 2025. Some features and functionality may have evolved since. I recommend referring directly to Webflow and WordPress' official resources or support teams for the most up-to-date information.
I explored both platforms in-depth, highlighting why certain features stand out and what they mean for real users. By testing each tool, I uncovered its strengths and limitations for a clear, hands-on comparison. Curious about the results? Let’s get started!
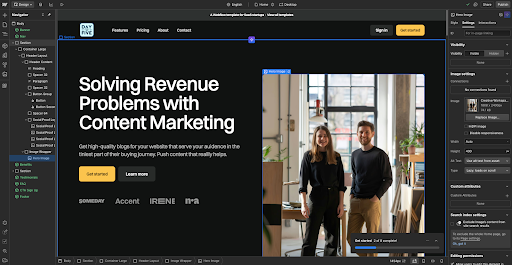
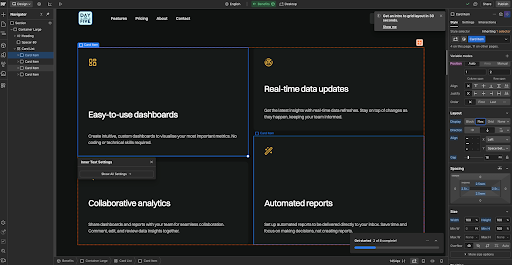
I started with Webflow. Signed in and chose a template; we’re already in.

As someone with prior design experience, I find it amazing and easy to navigate and fiddle with. Unfortunately, if you’re not into the UI/UX side of things or an “artist,” you’ll be bombarded with a clean screen but overloaded with buttons and settings.
Now, that “get started” tutorial, although annoying, is great. It has small videos that show you exactly what to do if you’re new. The platform is fairly flexible and great for designing the front end.
You can get into the details and fiddle until you correct it. The layers system is still complicated to understand if you’re entirely new. Honestly, it’s a bit tough to arrange things using their layers system for me as well, but then again, at least I don’t have to learn HTML and CSS to do something about the looks, and I am happy with that.
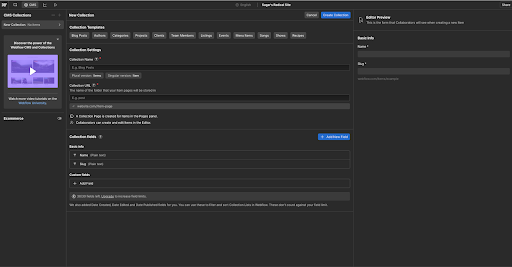
I experimented with Webflow’s CMS. While user-friendly, it requires some time to fully utilize its potential. 
Webflow also has many app integrations, such as Figma, Zapier, and Loopie, for animations and other functionalities.
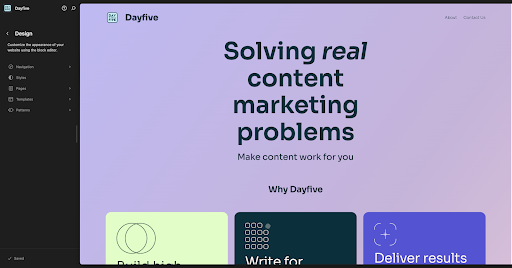
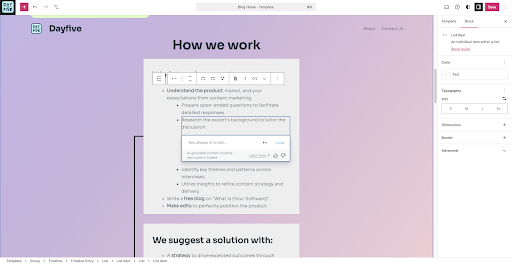
To experiment with WordPress, I chose the “Lativ” theme and worked around the home page's content.

I found WordPress to be super easy to use, especially for beginners. The UI is clean and doesn’t bombard you with too much information. A normal person who has experience with Microsoft Word or Google Docs can easily create a website with WordPress.
I liked Webflow’s templates to be much prettier than WordPress. However, you need sufficient time to get a fully functional website. You get a code editor on WordPress, which you can use to customize the site more extensively.
Overall, both Webflow and WordPress are great tools for designing a website from scratch. However, WordPress would be easier to work with for an absolute beginner as the user interface is super clean, saving complexities for later. For user friendliness and flexibility, I’ll go with WordPress.
Winner: WordPress 🏆
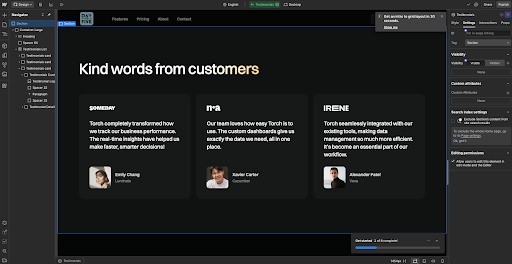
From a design standpoint, Webflow and WordPress offer decent tools and functionality. I found Webflow to be more visually customizable than WordPress. Webflow offers a components feature that allows you to reuse elements on different pages once you have created them. This can be something as simple as a collection of testimonials. If you modify a collection, it gets modified in all instances.
Webflow does offer flexibility here. If you wish to change only one collection instance, you can go to settings and create a new property. This will make changes only in that particular instance.

You get options to change the layout of elements on the page with simple button clicks. It’s super easy to transform a block layout into a grid or a flex. This makes it easy to work with the website builder software.
Webflow allows access to the complete design tool on the right-hand side panel. You can change the margins, typography, color, padding, icon, images, and even the tiniest things you see on the page.

WordPress, on the other hand, keeps its UI clean but makes a trade-off with the extent of design features it offers to customize elements on a page visually. On the right-hand menu, you can configure fonts, dimensions, color, etc. However, the options are limited.
For more extensive customizations, you’ll have to get technical help from someone who can code. For developers, WordPress is highly customizable (more than Webflow.) However, coding takes a lot of time.

When it comes to editing line items, WordPress offers AI assistance to generate/edit text on the go. It becomes easier to take inspiration through AI and self-edit different textual elements on the page.

Webflow does offer an option in its CMS to auto-populate sample blogs, but it’s currently beta-testing. This is useful if you’re designing for a client and want to add some placeholder elements to give them an overview.
From a features perspective, Webflow offers better ways to customize the website, which is useful for beginners visually. You can do the same with WordPress, but it requires time and coding. Sure, WordPress plugins help, but you need to add custom code for advanced customization.
Winner: Webflow 🏆
WordPress is known for blogging and content. I found nothing in my test inspiring me to challenge this statement.
I’d primarily write about WordPress and Webflow’s content and SEO features based on my experience (one year each) in working with these tools. Webflow’s content management system (CMS) is initially tricky to navigate. You need to do more monotonous and repetitive work, for example, manually writing the Author’s name or bio every time you publish a blog. This was the case with me.
Optimizing the platform's title, meta description, and alt text was easy from an SEO standpoint. However, the platform doesn't keep up when you’re working extensively toward off-page optimization. For example, when you link extensively to other websites in stat roundups, there was no easy way to add a “no-follow” attribute to links.
Comparing this directly with WordPress CMS, you can edit the link and check the no-follow attribute. It was super easy to do on WordPress. It offered a range of plugins to make our work easier. For example, the Yoast plugin helped a lot in optimizing the on-page elements of a webpage.
On a general note, WordPress offers a range of plugins that allow you to perform diverse actions if you don’t want to write code.
From a technical SEO perspective, working with the WordPress CMS was relatively easy as it allows us to add Schema markup in JSON to the custom code. In my experience, I didn’t find this option to do it easily on Webflow.
Winner: WordPress 🏆
Webflow offers a free plan. Its basic plan starts at $14 per month and delivers all the features necessary for realistic static websites. The CMS plan, priced at $23 per month, is suitable for websites heavy on dynamic content. Larger business websites that need more flexibility can go with the $39/month plan.
There are optional add-ons like:
On the flip side, WordPress.com offers the following plans:
Additional costs apply when you add paid plugins or choose a paid theme to create your website.
Winner: Split
Here’s a table showing the web builder software that wins.
| Feature and functionality | Winner | Why it won |
| User-friendliness and flexibility | WordPress🏆 |
WordPress is more user-friendly. When users start, they aren’t bombarded with tons of features and complexities. |
| Design features and capabilities |
Webflow 🏆
|
I liked Webflow's extensive customizability (visual). It allows beginners or non-designers to ramp up quickly and bring their web pages into the daylight. |
| Content and SEO | WordPress 🏆 | I felt WordPress has more features and functionality when it comes to catering to SEO and content use cases. You can use different plugins to complete your job effectively. |
| Pricing | Split | Both platforms have fairly reasonable pricing. It’s best to package the best of both platforms together. Many design agencies offer the front-end on Webflow while their CMS is on WordPress. This offers stunning design with visual customizability in addition to a scalable CMS. |
I looked at review data on G2 based on real users’ experiences to find strengths and adoption patterns for Webflow and WordPress. Here's what stood out:
Start by auditing your WordPress site and exporting content via the built-in tool or a plugin like WP All Export. Import the data into Webflow’s CMS, rebuild your design, replace WordPress-specific plugins with Webflow features, update SEO settings, and test thoroughly before launch.
There isn’t a one-size-fits-all answer—it depends on your goals. Webflow, WordPress, Wix, Shopify, and Framer are all popular choices, so the best builder is the one that fits your design, customization, and business needs.
A CMS is essential if you plan to manage dynamic content like blogs, product pages, or frequently updated sections. For simple or static sites, you can skip a CMS and use a lightweight builder or custom code instead
The free Webflow plan allows up to 2 static pages (such as Home and About). To unlock more pages or CMS functionality, you’ll need to upgrade to a paid plan.
Yes. Webflow includes secure hosting with fast load times, backups, and SSL certificates. You can also export code to host your site elsewhere if preferred.
A simple one-page site can take a day or two, while a small multi-page site (4–5 pages) may take up to a week. The total time depends on your design complexity and required features..
WordPress is more customizable overall, offering vast plugins, themes, and backend control. Webflow provides strong design flexibility but less backend extensibility.
WordPress (with WooCommerce) is more powerful for complex stores thanks to deep customization and scalability. Webflow suits smaller shops that prioritize sleek design and ease of use.
WordPress offers stronger SEO flexibility with advanced plugins like Yoast and Rank Math. Webflow has solid built-in SEO tools, but fewer customization options overall.
WordPress offers stronger SEO flexibility with advanced plugins like Yoast and Rank Math. Webflow has solid built-in SEO tools, but fewer customization options overall.
WordPress has been around for a long time, since 2003, while Webflow came out in 2012. Both platforms offer diverse functionality when it comes to web design. Plugins on WordPress make many jobs easier than when you try them on Webflow. However, Webflow is easier to customize and doesn’t require you to know coding to implement customizations.
You can customize WordPress to a certain extent, but beyond that, you need technical web development expertise. This makes Webflow easier to use.
Overall, Webflow is a good starting point for businesses as it offers many customization options to create a stunning UI. WordPress is great for mature companies with more complex needs and scalability requirements. Many companies simply use Webflow for the front end and WordPress for the back end, giving them the best of both worlds.
The “best” among the two will largely depend on what you expect from the tool. Curious about other web builder software?
Check out the top Webflow and WordPress alternatives on the market.
This article was published in April 2025 and has been updated with new information.
Sagar Joshi is a former content marketing specialist at G2 in India. He is an engineer with a keen interest in data analytics and cybersecurity. He writes about topics related to them. You can find him reading books, learning a new language, or playing pool in his free time.
I set out to build a website — something clean, professional, and modern. Nothing too fancy,...
 by Washija Kazim
by Washija Kazim
As a website designer or developer, you often land at a crossroads: which website builder ...
 by Sagar Joshi
by Sagar Joshi
As customer obsession and remote workplaces simultaneously become the new normal, it’s...
 by Claire Brenner
by Claire Brenner
I set out to build a website — something clean, professional, and modern. Nothing too fancy,...
 by Washija Kazim
by Washija Kazim
As a website designer or developer, you often land at a crossroads: which website builder ...
 by Sagar Joshi
by Sagar Joshi


