December 18, 2019
 by Bamidele Onibalusi / December 18, 2019
by Bamidele Onibalusi / December 18, 2019

Having a slow website can kill your traffic and conversions.
Google uses site speed as a ranking factor, and as many as 40 percent of people will leave a website that takes longer than three seconds to load. Even more shocking is how critical website speed is for conversions: a minuscule 100 millisecond (or a tenth of a second) delay in how long it takes a site to load can result in a 7 percent drop in conversions.
So how do you boost your website speed? Let’s dive into the seven crucial site speed optimization hacks to keep your website on top of the competition!
By default, when users visit your website, the HTTP connection closes after each request from the visitor’s browser, and this means several new connections have to be opened before your website is fully displayed depending on the number of requests (stylesheets, javascripts, images) from users’ browsers. The result is that your server is overloaded with requests that increases the time it takes pages to load.
A simple hack that you can use to boost your website speed is to enable HTTP Keep-Alive.
When enabled, Keep-Alive ensures that the connection between visitors’ browser and your server stays open. As a result all the files requested during a particular session will be transferred over a single connection without having to create multiple new connections to serve each request.
The advantages of enabling Keep-Alive are numerous. First, since it keeps the connection between a client and your server open, the time required to serve files is reduced. Second, the fact that requests are sent over a single connection reduces round trip time (RTT) due to the fact that the number of TCP and SSL/TLS connection requests is reduced.
If HTTP Keep-Alive isn’t already enabled on your server, enabling it is quite simple. You simply have to add the following code to your htaccess file:
| <IfModule mod_headers.c> Header set Connection keep-alive </IfModule> |
You can also boost your website speed by cleaning up your database. This is especially important if you use WordPress.
WordPress is very database reliant and stores all essential content including comments, links, trackbacks, posts, pages, form entries, plugin settings, theme settings, and website settings in your database. As your site gets older and you make a lot of changes, your database becomes increasingly bloated with not just essential files but also unimportant ones.
Unimportant files that can make your database bloated include post revisions (sometimes thousands of them), deleted posts and comments, spam comments (sometimes thousands or tens of thousands of them), pingbacks, trackbacks, and duplicate post meta. Most of these files unnecessarily increase the size of your database and as a result increases the time it takes to retrieve information from your database -- resulting in your site getting slower.
The solution in a situation like this is to regularly clean up your database. You can do this by manually optimizing your tables, or you can use a more automatic process by installing a WordPress plugin for optimization.
Regardless of which of the two approaches you plan to take, it is crucial to back your database and entire site up before going ahead to clean it. WordPress is completely database-reliant, and not backing up your database before making any changes to your database can result in you losing your entire site with no recourse (should anything go wrong).
Removing inactive themes and plugins should also follow when you clean up your database. Plugins and themes tend to take up a lot of space in your database, even when they are not active, which often results in a slower website.
You can ensure that you have a faster website by regularly going through your list of themes and plugins to make sure you remove the inactive ones. Once these inactive themes and plugins have been removed, you should also make sure you do a database cleanup to ensure all the files they left behind are removed.
Site speed optimization cannot be complete without effective image optimization. In fact, images account for about 60 percent of the data loaded on the average web page. That’s significant, and it shows that significantly reducing the size of your images will go a long way towards ensuring your website loads faster.
There are several ways you can go about optimizing image usage on your site in a way that won’t negatively impact your site speed. Compressing your images is one of the most effective ways.
For example, Kinsta was able to reduce the size of an image by more than 1,364 percent, without much loss in quality, by compressing the image. While the original image size was 2.06MB, a slightly compressed version was 590KB and a medium compressed version (without a lot of quality loss) was 151KB.
That’s a lot of savings in image size and resulting improvement in page load time just by compressing an image. Now imagine the same scenario for not just one or two but a lot more images. Pretty much every image editing tool will let you compress/resize your images without a lot of quality loss, but you can take things a step further by installing specific WordPress plugins.
|
TIP: Discover WordPress site management software to help you manage your overall site, from content to site speed and everything in between. |
Besides image compression, another way to improve your website load time through image optimization is by enabling lazy loading.
In essence, lazy loading simply prevents unnecessary images from loading when your website loads, thereby significantly reducing the initial size of your web page. For example, if you have a 3,000-word article that uses 10 images averaging 150KB, that’s 1,500KB that needs to load from images besides other elements on your website.
By enabling lazy loading, however, since a user most likely only needs to see one image on screen at a time, only one image will load initially (or no image at all, depending on whether the image is present at the introduction of your article or not) while loading of the other images will be deferred until a user scrolls to where they are – resulting in an initial savings of up 1,350KB when your site first loads, and resulting in a much faster website.
| RELATED: You can use one of the following five techniques to lazy load images on your website. |
As your site ages, it is natural that you’ll have a number of redirects; however, when redirects are poorly done or when you have too many redirects in place it will begin to bog down your site and negatively impact your site load time. Of course, while you almost cannot do without redirects there are instances in which you should be worried.
A redirect chain is when you have more than one redirect between the original URL and the destination URL. For example, Page 1 redirects to Page 3 which finally redirects to Page 5. In instances such as this, site speed is often negatively impacted. The solution is to reduce the number of redirects involved before users get to the destination page.
While this might not be a concern for smaller sites, it usually is for big sites, particularly when redirects are setup through htaccess. When you start to have thousands of redirects, you want to make sure you thoroughly review them all and do the necessary cleaning up.
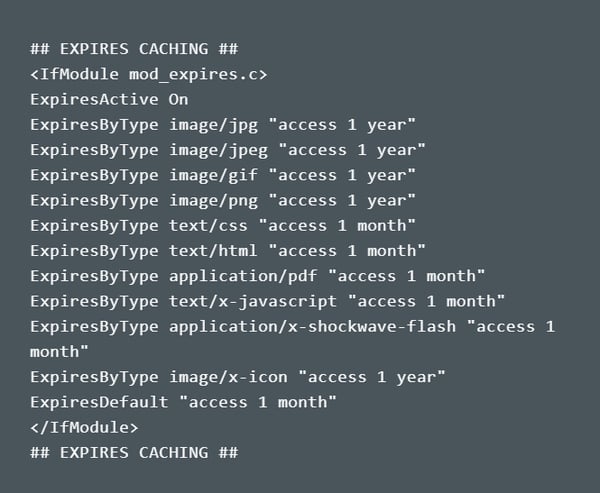
You can also significantly improve the speed of your website by enabling caching. When you enable caching, your website resource files are automatically stored on visitors’ computer the first time they visit your website. Instead of their browser having to make a new request to your server (which can affect server response if a lot of people are doing so at the same time and also generally result in a slower website), it simply pulls the resource file from their computer and loads much faster.
Resources files that can be cached include key files like your website logo, CSS files, and other key resources. Once these files are stored, every page that uses these resources on your website will load much faster since they no longer have to be freshly downloaded from your server.
You can enable caching by updating your htaccess file to use the following code, courtesy of Varvy.

If you use WordPress, you can enable caching by installing any of the following caching plugins:
Implementing just one of the above hacks can result in a significant improvement in your website speed, resulting in a boost in traffic, conversions, and sales without you having to generate additional traffic.
In addition to site speed, there are an abundance of other factors affecting the way your page ranks. To keep a handle on all site metrics, find the best SEO tools to help you stay on track and elevate your website speed, rank, and more.
Bamidele Onibalusi is a freelance writer and the Founder of Writers in Charge, one of the top blogs for writers. He has been featured in Forbes, Fast Company, Huffington Post, and other publications.
Slow and steady doesn't always win the race.
 by Yoni Solomon
by Yoni Solomon
The landscape of modern workplaces requires all employees to function as information workers,...
 by Jill Martine
by Jill Martine
Low-code and no-code technology enable businesses to meet the ever-increasing software demand,...
 by Mika Vice
by Mika Vice
Slow and steady doesn't always win the race.
 by Yoni Solomon
by Yoni Solomon
The landscape of modern workplaces requires all employees to function as information workers,...
 by Jill Martine
by Jill Martine