Image optimization is an important step to achieving a better ranking, no less important than SEO for content.
Namely, with Google image search generating 27% of overall queries on a daily basis, it is crucial to use images on your website to promote your content. Google has recently updated its image search policies, adding the “Visit [the page the image appears on]” button instead of the previous “View Image” button.
Simply put, that means that everyone who clicks on the image will reach the page the image appears on, which makes supporting content extremely important. In this way, traffic to the target website increased dramatically, enhancing rankings and visibility.
Google is also working on new image recognition tools, such as Google Lens, with reverse image search, making image optimization even more important than it already is today.
Image optimization how-tos
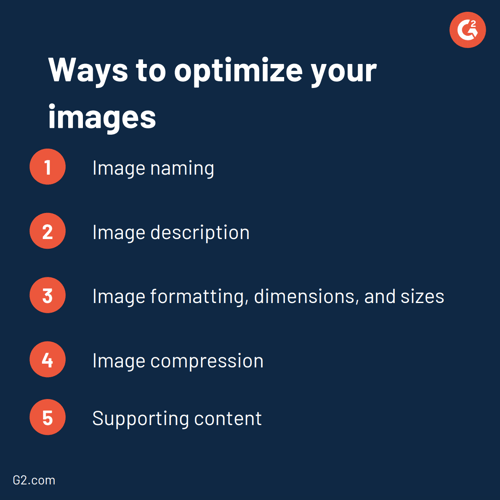
Image optimization is similar to content optimization, except it doesn’t include links. The five fastest and most efficient ways to optimize your images to rank are as follows:

Let's dig deeper into each to get started on our image optimization journey.
1. Image naming
Image titles are as important as blog post titles. Because of that, they should include a keyword or series of keywords and be coupled with an appropriate description and supporting content. If you choose to use more than one keyword, separate them by hyphens and do not use stop words (prepositions, articles, and similar).
The best keywords to use are location-based and long-tail keywords, especially if you run a location-dependant business.
Long-tail keywords help Google differentiate between your website and myriads of other operating within the same industry. For example, if you sell clothes, the keyword “cheap clothes” will not help your website’s ranking. On the other hand, “quality cheap clothes for teenage girls” will make all the difference.
Location-based keywords will show your business in the selected area. An example keyword would be “quality cheap clothes for teenagers in Austin, TX.” You can narrow down the location by including different city quarters for different images for added diversity.
|
TIP: Using local SEO software can help you determine which location-based keywords to use. Get started today.

|
2. Image description
An image description is similar to a snippet providing insight into the offer, which is why it is of crucial importance. Every image should have proper alt and title attributes, which serve to provide context to the image. Take your time with composing descriptions. After all, they represent your offer and your brand and, as such, should be literate, concise and compelling.
3. Image format, dimensions, and size
The simplest reason why image sizes are important is that they affect page loading times. If we keep in mind that the majority of website visits (and any kind of interaction) take place on mobile devices, page loading times become even more increasingly important.
The best choice for image formats is JPEGs, since they are small in size and don’t compromise the quality of the image. PNGs are normally used only when transparent backgrounds are needed. Last but not least, GIFs are used for small animations but only when necessary because they are limited to 256 colors.
As regards image dimensions, they are not to exceed the average desktop screen resolutions, up to 2,560 pixels in width in the majority of cases. Note that images automatically adjust to the screen size, which means they will not be displayed as intended if their dimensions exceed the average desktop screen resolution.
4. Image compression
Image compression is a popular strategy for people aiming to step up the loading time of their websites. However, note that using HTML or CSS to reduce pixels is not the way to do it. Why? Because the compressed image will retain the original file size even though a smaller version will be displayed. For that reason, using compression tools is a far better option. Among the most popular solutions are Smush, GIMP and TinyPNG, but they are by no means the only tools available.
Finally, uploading the same images in different dimensions and using the <img srcset=""> attribute (or a related plug-in) are a good way to get your page to display different image formats depending on the resolution of the visitor’s device.
5. Supporting content
When it comes to content, everyone knows that quality SEO-optimized articles are the key to a better ranking and increased visibility of a website. Equally important is to build credibility of your brand and maintain communication with customers by coupling different strategies to promote your content.
As explained above, images attract new customers. It is, therefore, only natural that they will look for expanded information on the product or service. In plain words, that means that the page displaying the target image should expand on the image description.
For example, if the image shows a product, supporting content should explain the product in more detail. A call to action (CTA) is also highly recommended, since you’ll want the visitor to know how to easily perform the desired action.
For that reason, it is important to not randomly place images on the website. You’d be surprised to learn how many people do just that, thinking that image search will do the job for them.
Tracking image performance
SEO is an ongoing effort, with the rules of the game being changed occasionally thanks to Google algorithm updates. Just as you track the performance of the content, image performance should also be kept in mind. You can do this in the Google Search Console with the steps below.
| 1. Log into your verified Search Console property |
| 2. Select Performance Report |
| 3. Set the search type to Image |
| 4. Click Apply |
The search results show various insights, such as are pages, impressions, devices, queries, clicks, CTRs and countries. However, Google Search Console does not show file names of the images. Rather, it displays the pages where the images are featured. Simply put, that means that the tool does not differentiate between different images on the same page, but it will hopefully change soon.
Everything considered, it is fair to say that image optimization is way less complicated than content optimization, so there is no reason why it should be neglected. Seeing as image search is on the rise (especially applicable to people looking for online shops), it is recommended to brainstorm each page and couple quality content with high quality optimized images.
Slow and steady wins the race
This strategy will, over time, make your brand stand out from the competition, increase its visibility and credibility, and attract more customers by the minute. What more can one hope for?
Boost your image optimization with the proper SEO tools. See all available options on G2 today.

 by Elena Vinokurtseva
by Elena Vinokurtseva
 by Devin Pickell
by Devin Pickell