
Deciding to learn something new is one thing, but actually rolling up your sleeves and getting started is another.
If you’re in the business of website building, chances are you’re at the stage where it’s time to learn more about coding, its processes, and the most common coding languages. If you’re unsure of where to start, or which language is on a need-to-know basis, you’ve come to the right place. Let’s break down everything you’ll need as you learn coding for websites.
Interested in a specific language or tip? Jump ahead to:
There is a long list of coding languages for website building that you will want to eventually learn. From the front-end to the back-end, let's break down everything you’ll need to know about coding for websites and what you should keep in mind along the way.
One of the more basics and easy-to-learn coding languages is HTML. Standing for hypertext markup language, HTML defines the content structure on the front-end of a website.
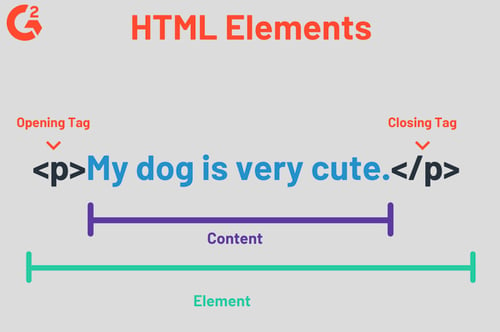
HTML is the coding language you’ll use to create headings, links, paragraphs, and more. Each HTML element consists of an opening tag, a closing tag, and the content in between.

In the above example, your website will have a paragraph that reads My dog is very cute.
The great thing about HTML is that it runs on every web browser, so once you learn it, it’s universal to any website you’ll build. It also has clean and consistent markup and is open sourced.
There are many HTML elements to learn, but below are some of the most common and frequently used tags during the website building process.
Once you master HTML, the next step would be learning CSS, which stands for Cascading Style Sheets. CSS is used to describe how HTML elements are displayed on the screen. It specifies the document style, which includes page layouts, colors, and fonts.
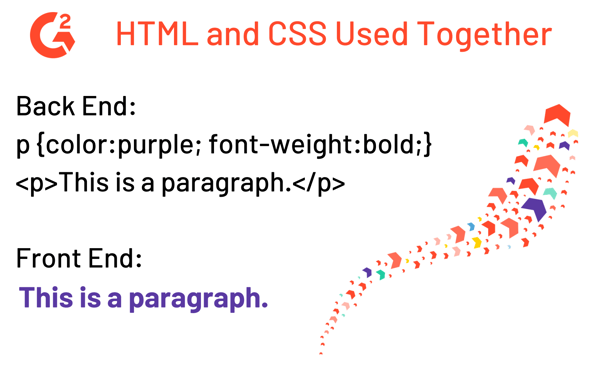
HTML and CSS work together to give your website some flair. A good way to understand it is thinking of your website as a house. HTML is the drywall and CSS is the fun purple paint you decide to use in your living room.
So, if you wanted to create a paragraph on your website that was purple font and bold, the code would look like this:
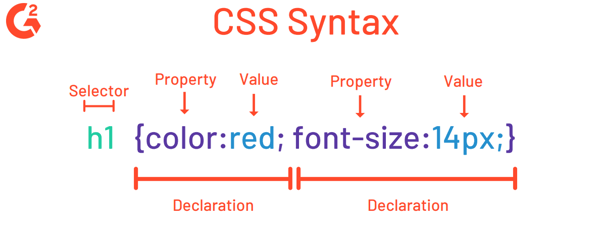
 Similar to the syntax of HTML, CSS is composed of a selector, a property, and a value, which is defined as a declaration.
Similar to the syntax of HTML, CSS is composed of a selector, a property, and a value, which is defined as a declaration.
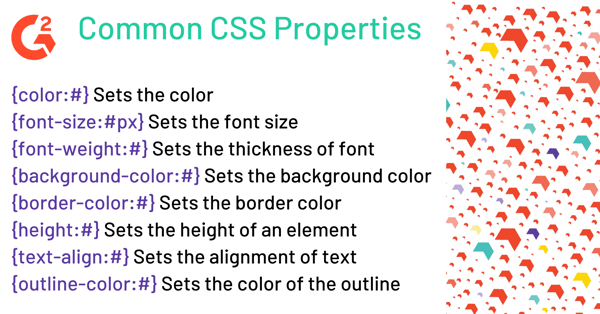
 There are many ways to add some style with CSS, below are some common properties you’ll find yourself using as you build your website.
There are many ways to add some style with CSS, below are some common properties you’ll find yourself using as you build your website.
 Learning JavaScript
Learning JavaScriptAlright, you’ve come this far, it’s time to dabble into JavaScript. Buckle up, it’s about to get… more complicated.
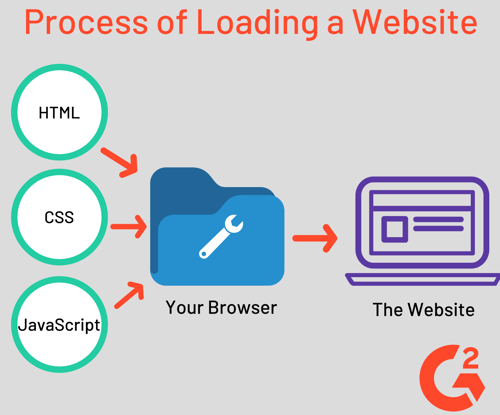
JavaScript is a coding language that creates and controls the content on your website, which programs specific behavior or actions. The JavaScript code is run inside of your browser after HTML and CSS are already loaded to ensure the structure of the page isn’t thrown off.

Since JavaScript allows for actions on websites to occur, you may be unsure if you’ve seen JavaScript in action. Think about when your Facebook timeline has updated automatically, or when Google suggests search terms based off of a keyword. Both of these instances are JavaScript.
Another popular JavaScript code tracks mouse movement. Have you ever been on a website, and moved your mouse to close out the browser, only to be given a pop-up asking to sign up for a newsletter? This is also done using JavaScript.
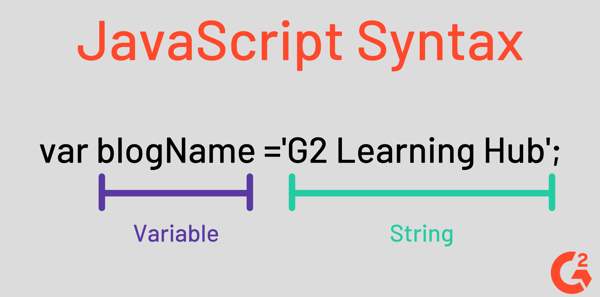
While HTML and CSS have specific code that is used often, JavaScript has hundreds of coding options you can use to do a certain action. Usually, the code is broken down into variables and strings. Variables are case sensitive and must begin with a letter, dollar sign, or an underscore -- not a number.

Because the code is case sensitive, the variable firstName and firstname would be two different lines of code.
For example:
var firstName, firstname;
firstName = ‘Mara’;
firstname = ‘Angela’;
|
Related: On your journey of learning JavaScript, check out the easiest-to-use JavaScript web frameworks software, brought to you by G2! |
Just when you thought you had learned it all, it’s time to introduce PHP. Over 20 million websites and applications are developed using PHP, so it’s a good idea that you learn all of what it can do as you build your website.
PHP stands for PHP: Hypertext Preprocessor and it’s a server-side scripting language. It’s used in conjunction with HTML, meaning while PHP is executed on the server, the HTML code is then sent back to the browser for the user to see.
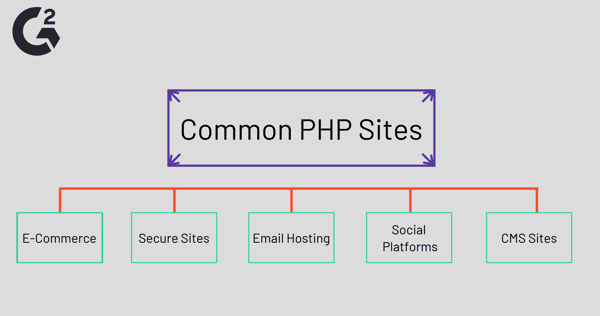
If you’re creating a complex web page, PHP is the way to go. It can collect form data, generate dynamic page content, enhance web pages, create usernames and passwords, and send and receive cookies.

Like JavaScript, there are hundreds of variations of code, but the syntax for PHP starts with <?php and ends with ?>. Each individual line is also closed with a semicolon (;).
Three of the main forms of code include variables, written with a dollar sign ($), constants, written using the define ( ) function, and comments, using two forward slashes (//).
As an example:
<?php
// these are the names of two different people
$name = “Amy”;
$Name = “Rebecca”;
?>
| Tip: Curious about learning PHP vs Python? We've got you covered. |
At this point, you may be wondering why you should learn to code in the first place. It all seems like a bunch of characters and symbols strung together. And yes, you’re right, it is. But knowing how to code a website has so many benefits that you may not have even thought of.
For starters, even if you’re not interested in becoming an engineer or a programmer, learning to code could open up new career opportunities for you. It’s very uncommon that people know exactly where their career will take them, so adding the ability to write code to your resume can potentially open up new doors for you at the company you’re currently at, allow you to take on new projects, start a side job, or even make a career change.
Also, you’ll be enhancing your problem-solving and logic skills. As you code, you start with a plan, identify areas that could cause a problem, and troubleshoot as you go. Learning to code is essentially learning an entirely new language. There are certain rules to follow, like closing out a bracket and ending with a semicolon, just like there are grammar rules in the English language.
Additionally, with your new understanding of the tech community, you’ll be able to grasp certain conversations you never thought possible. Technology is everywhere and having this skill is bound to come in handy at the workplace or give you a leg up against others applying for the same job position as you.
Now that you’re officially convinced that coding is a skill you’d like to possess, let’s break down some tips for coding websites if you're a beginner.
For starters, choose the right language and pick them in the right order. Don’t try and learn JavaScript before you’ve learned CSS. And definitely learn HTML before CSS. You’ll save yourself a lot of time and effort along the way if you decide on which one to learn first before you dive in.
As you code, stick to one task at a time. It’s easy to want to go in many different directions, but pick a task, or a coding language, and attack it with all you’ve got. Don’t try and start your back-end code before the front-end is done.
No matter how seasoned you are at coding, never stop practicing. It’s always a good idea to brush up on some skills, take an online course, or watch a YouTube video to pick up some additional coding tricks along the way.
If you’ve run into a problem, don’t sit there suffering. Ask for help! Sometimes a place where you’re stuck can be solved by a pair of fresh eyes or a new perspective. On a similar note, don’t be afraid to fail along the way. At some point, you’ll be hit with a line of code that is a whole lot of red and not much green. There are going to be times where programs don’t run smoothly, your code is written slightly off, and that’s OK.
Lastly, stay as agile as you can. Technology changes constantly and you need to be ready to change and adapt with it. New coding languages and techniques will arise, giving you a new opportunity to learn some new processes. Don’t shy away from these changes, embrace them.
And if you’re curious about how AI tools can simplify the learning curve, check out the best AI code generators that can help you write, debug, and understand code faster as you practice.
While I recognize that coding isn’t for everyone, it’s worth considering adding this skill to your resume. Whether you’re just starting off with HTML, or have already mastered it and you’re ready for JavaScript, dive in with both feet! You’re bound to have questions along the way, and that’s normal. Just remember to dot your i’s and cross your t’s … or in this case… close your brackets.
Interested in applying your knowledge of coding to the real world? Find how to become a web developer.
Mara Calvello is a Content and Communications Manager at G2. She received her Bachelor of Arts degree from Elmhurst College (now Elmhurst University). Mara writes content highlighting G2 newsroom events and customer marketing case studies, while also focusing on social media and communications for G2. She previously wrote content to support our G2 Tea newsletter, as well as categories on artificial intelligence, natural language understanding (NLU), AI code generation, synthetic data, and more. In her spare time, she's out exploring with her rescue dog Zeke or enjoying a good book.
Everyone who is now an expert in their field had to start somewhere. And that somewhere is the...
 by Mara Calvello
by Mara Calvello
Coco Chanel once said, “Fashion changes, but style endures.”
 by Mara Calvello
by Mara Calvello
Business environments are changing faster than ever before, and business leaders are feeling...
 by Vivek Goel
by Vivek Goel
Everyone who is now an expert in their field had to start somewhere. And that somewhere is the...
 by Mara Calvello
by Mara Calvello
Coco Chanel once said, “Fashion changes, but style endures.”
 by Mara Calvello
by Mara Calvello


