Managing websites feels like running a never-ending marathon sometimes, doesn’t it?
As an SEO specialist and someone who’s built sites from scratch, I’ve been through it all. I’ve wrestled with messy code, fixed broken links in the middle of the night, and spent far too much time searching for a tool that doesn’t overcomplicate everything.
Great web content management (WCM) software isn’t just a nice addition to your online presence. It’s the backbone of everything. It keeps your content organized, your SEO optimized, and your site running smoothly without making you pull your hair out.
I’ve seen it all: platforms that felt like magic, making complex processes effortless, and others that left me scrambling through documentation at 2 a.m. looking for answers. The best WCMS tools don’t just help you keep things organized. They make your site faster, cleaner, and better optimized for SEO. And they save you time, which, let’s face it, is always in short supply.
In the last five years, I’ve tested, troubleshot, and downright fought with WCMS tools, developing a strong sense of what works and what’s just fluff.
This guide isn’t just another generic list. It’s my take on the tools that have made managing websites more efficient and enjoyable. Whether you’re handling one site or a dozen, I’ll help you find a WCMS that fits your needs and works the way you do.
6 best web content management software for 2025: My top picks
-
HubSpot Content Hub: Best for CRM-driven content management and personalization
Ideal for businesses that want to manage, personalize, and optimize content with direct CRM integration and conversion tools. (plans start at $20/seat/mo)
-
WordPress.org: Best for customizable websites and blogs
Open-source platform with extensive themes and plugins, giving users complete flexibility to design and scale their sites. (plans start at $4/mo)
-
Umbraco: Best for full control over design and markup
Developer-friendly CMS offering granular customization, ideal for teams that want maximum control over front-end design. (plans start at $53/mo)
-
Duda: Best for responsive, multi-device-optimized websites
Website builder with collaboration tools, perfect for agencies and teams needing fast, responsive site creation. (plans start at $19/mo)
-
Sanity: Best for managing complex content structures in real time
API-first CMS with real-time editing and flexible data modeling, making it great for enterprises managing structured content. (plans start at $15/seat/mo)
-
Webflow: Best for custom visual websites without coding
Combines web design, CMS, and hosting, empowering users to build visually rich websites without engineering resources. (plans start at $14/mo)
* These web content management systems are top-rated in their category, according to G2's Winter Grid Reports. I've also included their monthly pricing to facilitate easier comparisons for you.
Top 6 web content management software in 2025 and what I learned after testing them all
If you’ve ever managed a website, you know it can get overwhelmingly fast: uploading content, organizing pages, tweaking designs, optimizing for SEO, and keeping it all running smoothly. That’s where a web CMS comes in. Think of it as the backbone of your website, the tool that helps you manage everything behind the scenes without needing to be a coding wizard.
For me, a web content management tool is the ultimate time-saver. It allows you to focus on creating content and growing your site, rather than getting bogged down in technical details. Whether it’s adding blog posts, updating product pages, or ensuring your layout looks perfect across devices, a good CMS takes the complexity out of web management, and it’s the norm now: over 70% of websites use a CMS.
Here’s how I see it:
- It’s your content powerhouse. A website CMS lets you create, edit, and manage everything from blog posts to landing pages in one place. No hunting through folders or dealing with clunky interfaces.
- It keeps you efficient. Built-in workflows, team collaboration features, and approval tools mean you can publish faster and with fewer headaches.
- It helps you rank. Many web CMS platforms are designed with SEO in mind, offering tools for metadata, URL optimization, and even content performance tracking.
- It gives you creative control. From pre-built templates to advanced customization options, a WCMS lets you design a site that fits your vision without starting from scratch.
- It grows with you. Whether you’re managing one website or a whole portfolio, the right website CMS tool scales effortlessly, saving you from constant platform upgrades.
Personally, I appreciate how content management system software eliminates the barriers to creating and managing a professional-looking site. Whether I’m building a blog from scratch or managing multiple sites for clients, it simplifies the chaos and keeps everything under control.
So, if you’re new to web management or looking to upgrade, a good web content management system can feel like having an assistant who handles the heavy lifting, giving you more time to focus on the parts of your website that really matter.
How did I find and evaluate these web content management systems?
I rolled up my sleeves and spent weeks researching the top web content management systems to see which ones really live up to the hype. For each WCMS platform, I set up accounts, built test sites, and mimicked the real-life challenges of managing content at scale. From updating pages, customizing designs, and utilizing themes to optimizing workflows for site speed and collaboration, I explored how these tools handle the finer details.
I explored everything from free plans to premium options, looking for tools that combine ease of use, flexibility, and scalability. I focused on how intuitive they felt, which features actually stood out, and how well they integrated into my tech stack.
I didn’t stop at my own experience. I turned to real-world feedback, digging into reviews on G2 and other platforms to learn what business owners, developers, and marketers think about these tools. What features do they swear by? Where do they hit roadblocks? I even used AI to sort through hundreds of user comments, uncovering trends and frustrations to back up my own findings.
In cases where I couldn’t personally test a tool due to limited access, I consulted a professional with hands-on experience and validated their insights using verified G2 reviews. The screenshots featured in this article may be a mix of those captured during testing and ones obtained from the vendor’s G2 page.
Lastly, I compared these platforms using G2’s Grid Reports, evaluating how they stack up in usability, scalability, and features. My goal? To curate a list of web CMS options that deliver on all fronts, whether you’re a small business, a marketing pro, or managing an enterprise-level site.
What I look for in the best web content management software
Over the years, I’ve worked with platforms ranging from simple drag-and-drop editors to highly customizable systems for complex websites. From this experience, I’ve developed a set of criteria to help me evaluate what makes a WCMS worth your time, money, and effort:
- Ease of use: If a web CMS isn’t intuitive, it’s a dealbreaker. I need a platform where creating and editing content feels second nature. Drag-and-drop editors, live previews, and simple navigation are must-haves, especially for teams with mixed technical expertise.
- Customization and flexibility: Since no two sites are the same, I look for platforms that allow me to tailor everything, from design to layouts and functionality, to create a truly unique site. Whether it’s through starter templates, custom code, or headless architecture, the ability to make a website truly unique is key.
- Scalability and growth: A great web content management system grows with you. Whether it’s handling more traffic, larger content libraries, or advanced functionality, the platform needs to adapt as the website evolves. A CMS that struggles as your needs expand can quickly become a liability, so scalability is a top priority.
- SEO-friendly features: As an SEO practitioner, I find this non-negotiable. I value platforms that offer advanced SEO features, such as customizable metadata, URL optimization, XML sitemaps, and image optimization. The ability to integrate third-party SEO tools is also a big plus.
- Integrations: A content management system solution should play nicely with the rest of my tech stack. Whether it’s CRMs, marketing tools, or analytics, if it doesn’t integrate smoothly, it’s adding work, not saving it.
- Security and reliability: With data on the line, security is everything. I look for platforms that offer automatic updates, multi-factor authentication, and robust security features, such as web application firewalls and user role permissions. A dedicated security team or a track record of addressing vulnerabilities is a huge plus.
- Collaboration features: For teams, content management software should enhance workflows, not hinder them. I value features like version control, user roles, and approval workflows that allow multiple team members to work on content without stepping on each other’s toes.
The list below contains genuine user reviews from G2’s web content management software category page. To be included in this category, a web content management tool must:
- Provide web-based editing and publishing capabilities for text, image, audio, and video files
- Offer templates for content creation
- Allow collaboration and approval for content creation
*This data was pulled from G2 in 2025. Some reviews may have been edited for clarity.
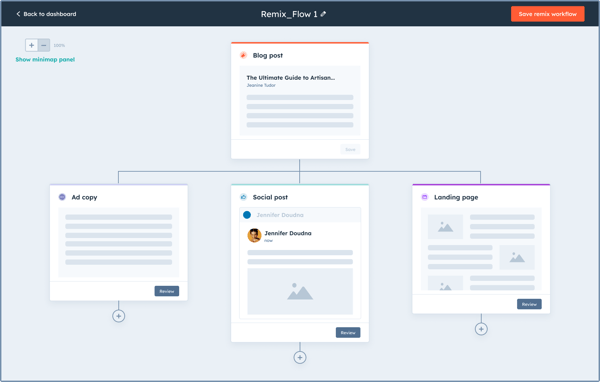
1. HubSpot Content Hub: Best for CRM-driven content management and personalization
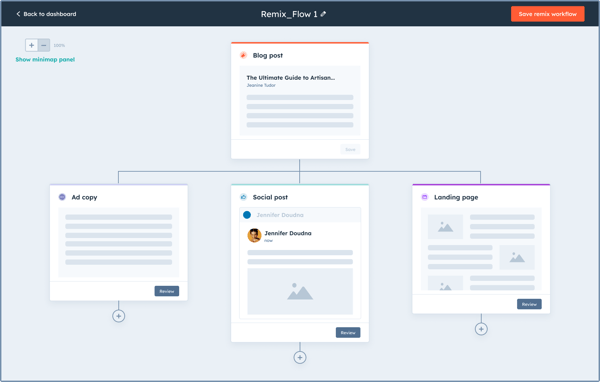
I’ve used HubSpot products extensively, and I can confidently say HubSpot Content Hub delivers one of the most streamlined, user-friendly CMS experiences available. While not perfect, it’s a strong choice for businesses prioritizing efficiency and automation over deep customization.
Automation stands out immediately. Managing content can be chaotic, especially when handling multiple pieces across platforms. HubSpot Content Hub reduces this chaos with automated workflows that simplify scheduling, approvals, and publishing. I no longer need to manually track every update. It just happens.

Another major win is real-time content analytics. Unlike platforms where analytics feel like an afterthought, HubSpot Content Hub seamlessly integrates SEO recommendations, performance tracking, and engagement metrics. Using real-time data to refine content has significantly enhanced my ability to optimize for both search and user engagement. According to G2 Data, 82% of users praised features such as pagination, page headers and titles, meta tags, and URL structure for enhancing site SEO.
Intuitive workflow management also deserves praise. As a non-developer, I appreciate not having to wrestle with complex backend configurations to publish a blog post. The system feels natural — drag, drop, tweak, and publish. It’s that simple.
Customization limitations stand out as my biggest challenge. Although the editor is clean and intuitive, it doesn’t provide the same deep flexibility that more advanced CMS platforms offer. Still, it’s easy to navigate and works well for most use cases. Several G2 reviewers have also mentioned that achieving pixel-perfect designs or advanced layouts may require some creative workarounds.
I also noticed that while HubSpot supports a wide range of third-party integrations, a few don’t always run as smoothly as expected. In some cases, syncing with external tools may require additional manual effort, something to consider if your workflow relies heavily on complex integrations. That said, most integrations function reliably, and many G2 users still appreciate the platform’s overall compatibility and connectivity.
What I like about HubSpot Content Hub:
- I get real-time data on content performance, and the built-in SEO recommendations make optimization effortless.
- Turning a blog post into social media snippets, emails, or landing pages takes seconds, not hours.
What G2 users like about HubSpot Content Hub:
“CMS Hub makes it easy to get a website going with pre-made template options! The way the product connects to the rest of the CRM using page tracking analytics helps other team members tremendously!”
- HubSpot Content Hub Review, Daniel T.
What I dislike about HubSpot Content Hub:
- I love what HubSpot offers, but the cost can be steep, especially for startups or solo content creators. As they scaled up, G2 users had to carefully evaluate pricing comparisons.
- Even though the platform is user-friendly, I and other G2 users occasionally hit a wall and need a developer to make custom adjustments.
What G2 users dislike about HubSpot Content Hub:
“It's expensive, and sometimes, I hold them in such high regard that I forget they are human, too. As the company has continued to grow, some features have been discontinued and/or replaced, which has led to massive frustration in maintaining functionality I had grown to rely on.”
- HubSpot Content Hub Review, Adam S.
Write more, stress less! Unleash your creativity with the best free writing software to help you craft, edit, and publish like a pro.
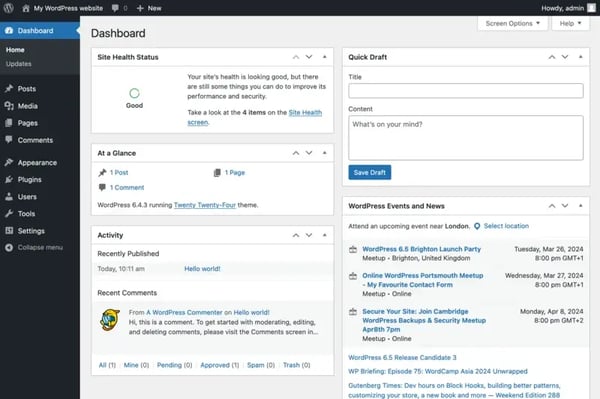
2. WordPress.org: Best for customizable websites and blogs
If you’ve ever thought about building a website, you’ve definitely heard of WordPress.org. As the most widely used web CMS, it dominates the industry. I’ve built everything with WordPress, from simple blogs to full-blown eCommerce stores, and trust me, it’s a powerhouse.
Customization matters to me. WordPress lets me go beyond cookie-cutter website templates. I can tweak, edit, and modify every detail to match my vision. With thousands of themes and plugins available, I can integrate practically anything, from Google Analytics and Zapier to WooCommerce for eCommerce.

Another major win? WordPress bakes SEO into its platform. I’ve extensively used Yoast SEO and Rank Math, simplifying search engine optimization. These tools allow me to edit metadata, structure content for Google, and follow recommendations to boost rankings. If organic traffic drives your business, WordPress equips you with the right tools to stay visible in search results.
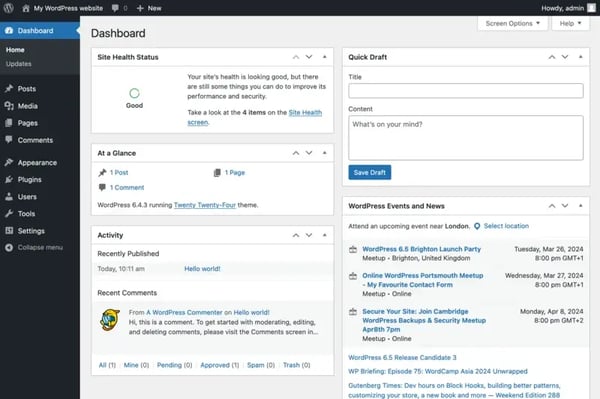
WordPress streamlines publishing with scheduled posts, version control, media libraries, and multi-author access. I’ve worked on projects where an entire team handled content production, and WordPress made it easy to assign roles, track changes, and ensure a smooth publishing process.
Of course, WordPress isn’t perfect. The biggest issue? Plugin dependency. The base platform offers plenty of power, but plugins truly unlock its full potential. Need better security? Install a plugin. Want a contact form? Another plugin. Need faster performance? Yep, it’s a plugin again. While this flexibility allows deep customization, G2 users, including myself, noticed that using too many plugins can slow down site performance if not managed carefully.
Workflow and time management can also present some challenges. Experts often automate processes, and agencies deploy pre-configured sites with a single click, saving hours of setup time. However, many G2 reviewers and I found that for beginners or smaller teams, mastering these workflows involves a slight learning curve before achieving that level of efficiency.
Security remains another area that requires close attention. WordPress’s popularity makes it an attractive target for hackers. I’ve seen what happens when site owners neglect updates, malware, spam links, and other malicious content can creep in. That said, with regular updates, strong passwords, and reliable security plugins, these risks can be effectively minimized.
What I like about WordPress.org:
- Drafting, editing, and publishing are smooth, and with the right plugins, I can even automate workflows to save time.
- The sheer number of themes, page builders, and layout options means I never feel creatively restricted. I can use Elementor, Gutenberg, Divi, or Beaver Builder to design a site exactly how I want.
What G2 users like about WordPress.org:
“WordPress does blogs well; it is cost-effective and relatively user-friendly. Agencies have built automation to instantly build a basic website for their clients with little to no effort, and advanced users, such as the Canadian Grand Prix of Formula 1, have made highly customized websites that look good.
It's easy to integrate other software such as Givecloud, Keela, Mailchimp, or other products that embed code into different websites, and WordPress supports the Head and page codes necessary for each.”
- WordPress.org Review, Evan S.
What I dislike about WordPress.org:
- When I started, I spent hours figuring out the difference between themes, page builders, and custom CSS. G2 users who aren't tech-savvy face a learning curve.
- Sure, WordPress is "free," but once I added premium themes, pro plugins, managed hosting, and security tools, other G2 users and I realized it’s not as budget-friendly as it seems. A professional setup can easily cost hundreds per year.
What G2 users dislike about WordPress.org:
“What I don’t love about WordPress.org is that it can be a bit overwhelming, especially if you’re not super tech-savvy. You have to handle things like hosting, security, and updates on your own, which can feel like a lot. And if you want to customize your site beyond the basics, you might need to know some coding or hire a developer, which can get expensive.”
- WordPress.org Review, Andrés Felipe G.
Looking to scale your web content strategy across more channels? Explore the best digital experience platforms for a unified approach to content, data, and delivery.
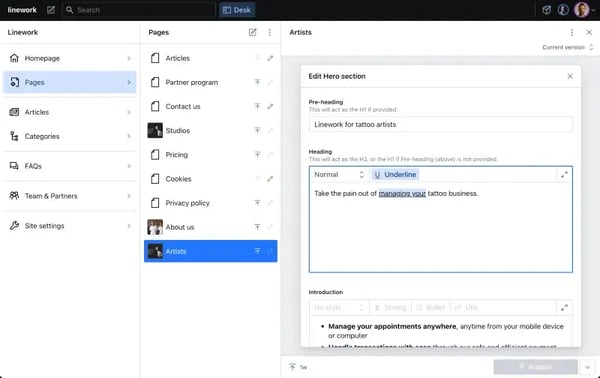
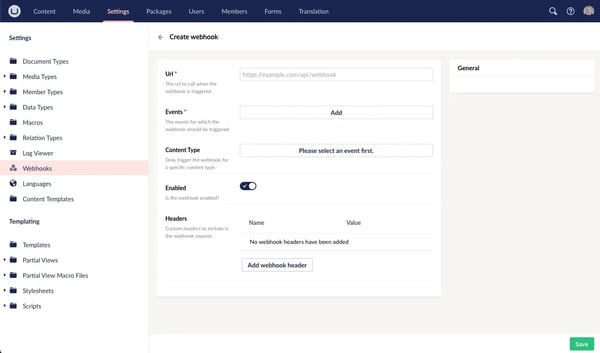
3. Umbraco: Best for full control over design and markup
When I first heard about Umbraco, I wasn’t sure what to expect. After years of working with more common CMS platforms like WordPress, switching to a lesser-known option felt like a risk. But once I explored its capabilities, Umbraco won me over. It felt like discovering a hidden restaurant with a secret menu, unassuming at first, but once you unlock its potential, you’ll wonder how you ever managed without it.
Umbraco delivers unbeatable customization. It doesn’t just help you build a website; it enables you to craft exactly the website you want. Whether you’re a seasoned developer or part of a team handling enterprise-level content, Umbraco adapts to meet your specific needs. Its portals and site features are a highlight. According to G2 Data, 92% of users praised its ability to create user portals and fully functional sites.

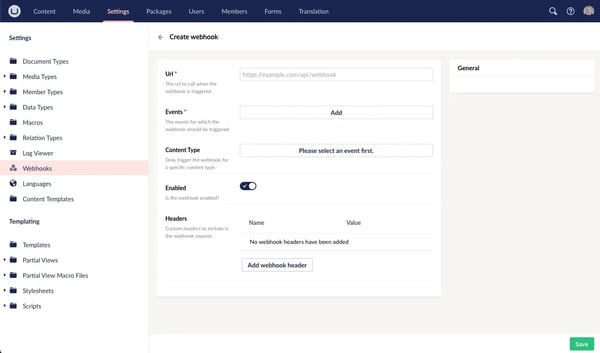
When I installed Umbraco for the first time, its clean interface immediately impressed me. It didn’t bombard me with endless options. Instead, it provided me with a simple and intuitive dashboard that guided me through the essentials. I spent the first few days exploring its templating system and setting up custom workflows. I appreciated not being confined to cookie-cutter designs. Creating a custom landing page with unique content elements was as simple as tweaking the template.
For me, Umbraco’s real magic lives in its templating engine. I built a custom news portal that dynamically sorts articles by category, author, and popularity, all without relying on third-party plugins. This level of control over content presentation gave me a sense of creative ownership I hadn’t experienced with other CMS platforms.
Of course, the learning curve was steep. G2 users, including myself, have experienced that, unlike WordPress, which offers ready-made themes and plugins, Umbraco requires you to get hands-on work. For someone like me, who enjoys that level of control, it felt rewarding. But for G2 reviewers new to web content management or working under tight deadlines, it could feel a bit overwhelming.
My advice? Stay patient. Community forums and detailed documentation quickly become your go-to resources. I won’t sugarcoat the effort required. Umbraco demands time and dedication. That said, if you’re willing to invest that effort and have the expertise or a solid team behind you, the rewards can be significant.
What I like about Umbraco:
- The support from the developer community makes it easy to find help, plugins, and solutions for various use cases. I posted a question about API integration in a forum and got detailed guidance within hours.
- Managing content for multiple regions is easy with Umbraco’s built-in multilingual capabilities. One project required five different language versions of the same site, and Umbraco’s versioning and publishing features made the process smooth.
What G2 users like about Umbraco:
“For me, the best thing about Umbraco is its easy use. I interact with this CMS daily because the website I work on is built with it. Whenever I have to manage a project, I know I can rely on it to get the job done efficiently. And whenever I've needed support, they've been there to help. That personal touch really makes a difference.
While I might not be too tech-savvy regarding integration and implementation, once the developers have done their thing, working with Umbraco will be a breeze. Everything seems to click into place, allowing me to focus on what really matters: creating and managing content effectively. Umbraco truly makes my job easier and more efficient!!!”
- Umbraco Review, Luis D.
What I dislike about Umbraco:
- G2 users feel that customization freedom can be a double-edged sword, as inexperienced developers may create inefficient solutions. I saw this firsthand on a project where a poorly optimized custom plugin significantly slowed page load times. We had to refactor the code, which delayed the project by a week.
- Compared to other products on this list, Umbraco offers fewer built-in features.
What G2 users dislike about Umbraco:
“Compared to some of the easier-to-develop CMSes on the latest and greatest tech, Umbraco can be about 6-12 months behind on the absolute latest and greatest features. They take a European attitude to software development; they like doing things well in ways that will last, and once proven, they will market it. Due to the longevity of the platform, much of the documentation assumes a certain level of experience, which can make it challenging to get up to speed and get started. These are acceptable trade-offs when considering the benefits, and they can be mitigated through community involvement and understanding the product's development roadmap.
If you regard your CMS as an accelerator for a marketing project that you will dispose of in 4-5 years, consider a cloud-based CMS with pre-built features.”
- Umbraco Review, Ali R.
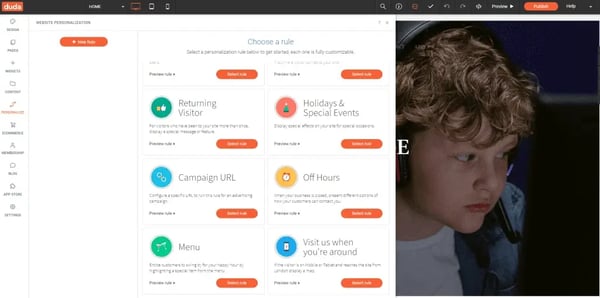
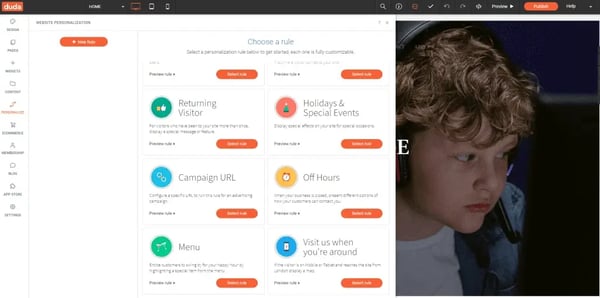
4. Duda: Best for responsive, multi-device-optimized websites
I first discovered Duda while working on a project that needed quick website deployment without sacrificing design quality. It delivered far beyond my expectations. At first, I thought it was just another drag-and-drop web content management tool, but I quickly realized it was more than that.

Duda is a platform designed for speed, efficiency, and scalability, making it ideal for individuals managing multiple projects or content-heavy websites. One of the most pleasant surprises was how smoothly the Dynamic Pages feature worked. I linked a product catalog dataset, and Duda auto-generated clean, organized pages within minutes.
There was no tedious manual work, making it exactly the time-saver I needed. Beyond that, its responsive design capabilities meant I didn’t have to manually adjust layouts for different devices.
Managing multiple websites was a little monotonous, but Duda’s agency dashboard makes it easy to juggle projects, assign tasks, and collaborate with team members. I could onboard clients quickly and manage permissions without confusion, which really streamlined my workflow.
While Duda excels at task efficiency, I noticed some limitations in creative freedom. G2 users who value precise control over every pixel may find it slightly restrictive. Additionally, the limited third-party integrations posed minor hurdles, especially when relying on external tools such as advanced CRMs or email marketing software during testing.
I’m no stranger to adding custom code, but Duda’s environment differs from traditional CMS platforms like WordPress. Developer availability can be a concern, as G2 reviewers, including myself, observed that finding developers familiar with its backend sometimes required extra effort.
What I like about Duda:
- The websites I built on Duda loaded noticeably faster than those on other platforms I’ve used. Knowing that performance and SEO would be solid out of the box gave me peace of mind.
- I appreciate that Duda is constantly improving. New features pop up regularly, and the platform feels like it’s evolving with my needs.
What G2 users like about Duda:
“Duda's CMS is the perfect solution for agencies looking to provide their clients with an intuitive and user-friendly platform for content management. The platform boasts an elegant and streamlined interface, making it a breeze for even the least tech-savvy clients to manage their websites. And, if they ever run into any issues, Duda's top-notch customer support is always ready to jump in and lend a hand.
With seamless integration capabilities, Duda is a one-stop shop for all your clients' website needs. In short, it's the crème de la crème of CMS solutions! It is easy to implement from an agency perspective and the client's side. Our agency has been a proud Duda partner since 2019, and we use it every day for our client sites.”
- Duda Review, Christina P.
What I dislike about Duda:
- I appreciated how easy it was to add language options, though fine-tuning translations required some manual effort.
- When I first tested the platform, the free plan felt too restricted. I couldn’t explore some of the advanced features without upgrading, which was a drawback.
What G2 users dislike about Duda:
“Migrating accounts into Duda is always so very manual from other platforms. Some features from sites can be imported, such as blogs from WordPress. Still, it would be extremely helpful as we win over contracts to have solutions in place that can AI-migrate an existing website on any hosted platform or other CMS directly into Duda. Agency partners take advantage of White Labeling, and I wish more work could be done to make it a private label. It's never a fun conversation with a client or competition should they find the exact toolset you use with Duda.”
- Duda Review, Tommy H.
5. Sanity: Best for managing complex content structures in real time
Sanity became the secret weapon I never realized I needed. At first, I wasn’t sure what to expect. Unlike plug-and-play CMS platforms, Sanity doesn’t deliver instant results. However, after investing time in learning its capabilities, I saw it transform the way I build dynamic, scalable content processes.
Sanity doesn’t just give you a content management system; it gives you the tools to create exactly what you envision. I was hooked the first time I defined custom content schemas, linked data types, and watched my content flow dynamically across multiple platforms. It felt like the CMS version of LEGO blocks: you can build anything, but creativity and patience are key.

Sanity freed me from the "content as pages" mindset. By storing content as structured data, pushing updates to websites, mobile apps, or even IoT devices was seamless. Managing large, multi-platform projects suddenly became more efficient and flexible. In fact, as per G2 Data, 85% of users highlighted its ability to scale for large organizations and expansive web presences.
Sanity stands out because of its flexibility and developer-first approach. Instead of restricting me to rigid templates or fixed page layouts, it encouraged me to treat content as modular, reusable data. I could repurpose that content across websites, apps, and more.
The learning curve felt steep, but once I mastered custom schemas and GROQ (its query language), I unlocked an entirely new, efficient way of managing content. Initially, I wasn’t thrilled about learning a new query language, but GROQ quickly won me over. It’s powerful, flexible, and tailored for content-specific tasks, making content management faster and more effective than traditional SQL in this space.
I’m not going to lie; Sanity can feel intimidating. It’s not the drag-and-drop experience you get with traditional CMSs. Defining schemas, mastering GROQ, and setting up the Studio took time. During my first few days, I constantly switched between tutorials, forums, and documentation, but that effort definitely paid off.
While the customization options are vast, they do rely heavily on having a developer available. Non-technical G2 users, including some I spoke with, may feel limited without dev support, making collaboration with a technical team important for unlocking Sanity’s full potential.
What I like about Sanity:
- With Sanity, I could shape content exactly how I needed it. Whether for a blog, e-commerce platform, or mobile app, its custom schemas kept me in control.
- Whenever I hit a roadblock, the community came to the rescue. From Slack channels to GitHub discussions, I had a safety net of experienced developers ready to help.
What G2 users like about Sanity:
“I started freelance website development in 2021 and had no idea about CMSs or how to use them. Sanity was the clear standout for me, making it incredibly easy to set up and get going with content management with NextJS (and React previously).
Since then, I have used Sanity for all my clients and, with the easy customization, have had compliments on how easy the studio is to use, even if the person isn't that tech-orientated.”
- Sanity Review, Thomas S.
What I dislike about Sanity:
- Sanity’s documentation was extensive but a little overwhelming to me as a beginner. Many G2 users found themselves digging through pages to find specific information.
- Although I grew to love GROQ, I won’t deny that the initial experience was challenging. Unlike GraphQL or SQL, GROQ isn’t widely known, so finding resources beyond Sanity’s documentation was tricky. Many G2 users felt the same way.
What G2 users dislike about Sanity:
“Getting started takes a bit of a steep learning curve - we had to model out our entire data structure and taxonomy, and since we are such a unique use case, we had little to model off from. This led to us learning a lot by trial and error, and it took us a while to get started.”
- Sanity Review, Debora D.
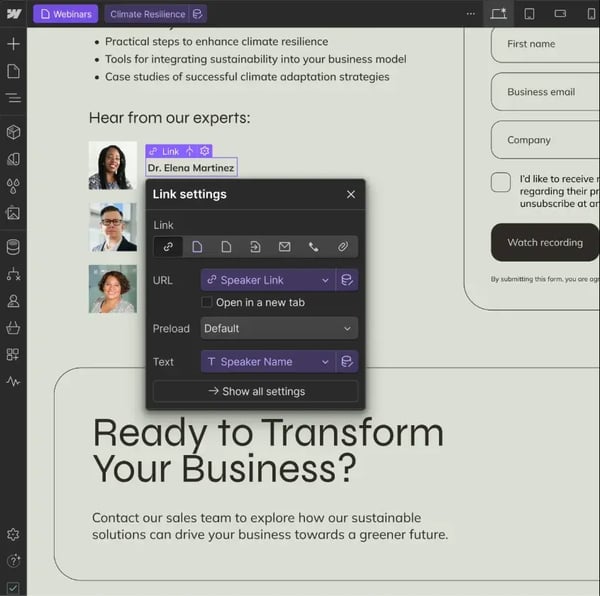
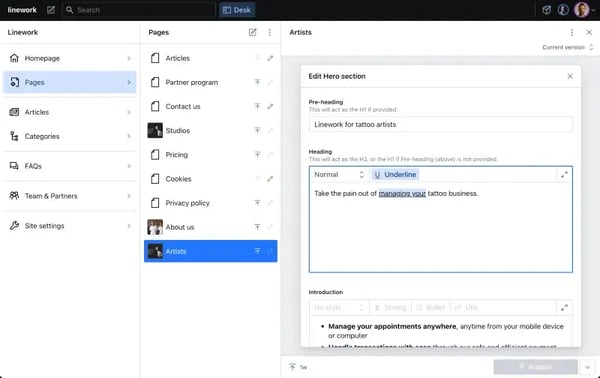
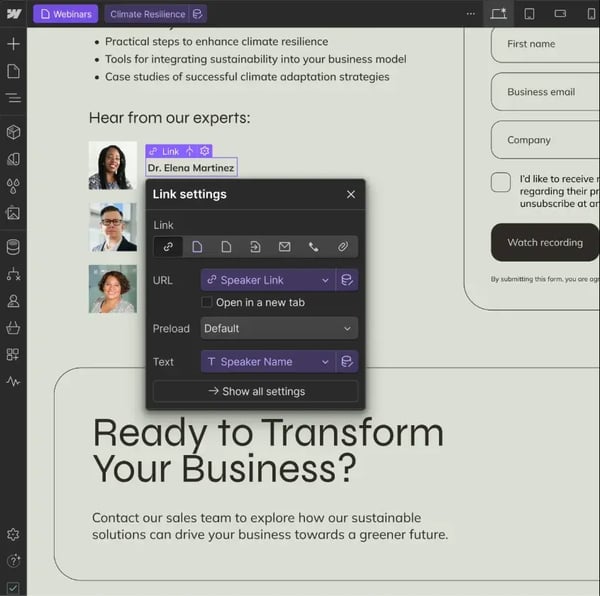
6. Webflow: Best for custom visual websites without coding
Webflow stood out for its unique blend of no-code web design and dynamic web content management capabilities. For anyone aiming to build stunning, responsive websites packed with powerful CMS features, Webflow offers creative freedom and technical power in one sleek package.
When I started using Webflow, its drag-and-drop interface immediately grabbed my attention. But the CMS won me over by allowing me to create dynamic content like blogs, portfolios, and more, all without writing a single line of code. Whether I was managing an e-commerce catalog or organizing a design portfolio, the flexibility to customize collections and layouts completely changed the way I approached web and content design.

Webflow’s CMS caters to creative professionals. From custom collections to visually editing and publishing content, it’s intuitive once you get the hang of it. One of the features I relied on was the ability to build dynamic pages that automatically pulled content from collections, making updates to multiple pages seamless.
Another highlight of Webflow is its animation and interaction capabilities. Without coding, I could embed interactive elements directly into my designs, creating websites that felt engaging and polished. Webflow didn’t hold me back when I needed advanced customization; I could easily override settings with custom code.
Now, here’s the tricky part: Webflow’s interface isn’t exactly beginner-friendly. It can feel overwhelming, especially for marketers or small business owners who aren’t used to design tools. That said, the investment in learning pays off. I found their tutorials and community forums invaluable for navigating those early challenges.
Webflow’s CMS shines for small to medium-sized projects, but scaling can present some obstacles. G2 users, including myself, noticed that limits on the number of CMS collections and hosting plans can become roadblocks when building content-heavy sites, so planning ahead is key.
What I like about Webflow:
- Whether I’m organizing blog posts, portfolios, or even product catalogs, the ability to tailor collections means I never feel restricted by templates.
- Sometimes, I want to dive into custom code to fine-tune details, but I appreciate that it’s optional and doesn’t slow down my day-to-day tasks.
What G2 users like about Webflow:
“I don't even know where to start. After trying other platforms such as Squarespace, WordPress, Wix, and GoCentral, there is no question in my mind that Webflow has always worked better for me. I love how it helps me create fully responsive sites for my clients, with the ability to offer customer editing/management, built-in database functionality, and virtually any interactions and animations I can imagine -- all under one comprehensive universe. I also love how easily I can put my work in a staging environment and then publish it live quickly and easily after my clients' approval.
Webflow makes the platform intuitive, with many training videos and documentation available. The platform also improves every month. I keep discovering so much more every time I work on a project.”
- Webflow Review, Joseph N.
What I dislike about Webflow:
- When working on content-heavy projects, some other G2 reviewers and I have encountered collection and hosting limits, which have forced some design choices.
- I noticed that Webflow’s hosting costs are higher than many alternatives. While the functionality justifies it to some extent, it’s not always easy to swallow when you’re working on smaller projects.
What G2 users dislike about Webflow:
“Hosting is sometimes an issue with certain clients who don't want to use Webflow. The pricing for some of the extra capabilities is sometimes frustrating. I also wish there were ways for clients to access the "editor" from a basic plan. Sometimes, they want to make quick text changes but don't have a CMS.
I think they have slowed down on providing new updates to the users. I know they're still working behind the scenes on many things, but there are many good ideas in the wishlist that would be good to have.”
- Webflow Review, Natalie R.
Spot the bots like a pro! Discover the best AI detectors that separate human genius from machine-made content.

Web content management software FAQs
1. Which web content management platform offers the most intuitive editing tools?
HubSpot Content Hub is the most intuitive for marketers (clean editor, streamlined processes). For visual designers, Webflow offers powerful drag-and-drop control once you learn the interface, and Duda is very easy for agency/client collaboration.
2. What is the best CMS for enterprise website operations?
For enterprise scale and governance, Sanity (headless, structured content) and Contentstack excel; HubSpot Content Hub is a strong choice when you want CMS, CRM, and marketing automation in one stack.
3. Which vendor provides the most secure content management features?
HubSpot Content Hub stands out with managed hosting, updates, MFA, and a strong security posture out of the box. Headless options like Sanity and Contentstack also offer robust role-based access and enterprise controls (security still depends on your hosting/CDN setup)
4. What platform integrates CMS capabilities with marketing automation tools?
HubSpot Content Hub natively pairs CMS with CRM and Marketing Hub, enabling automated workflows, personalization, and closed-loop reporting without extra connectors.
5. Which solution supports multi-site and multi-language content delivery?
Umbraco offers built-in multilingual and complex structuring; WordPress.org supports Multisite for managing many sites; headless setups like Sanity handle multi-locale content via schemas; Duda is solid for agencies managing multiple client sites.
6. What is the most affordable web content management software for SMBs?
WordPress.org has the lowest entry cost, but factor in hosting, themes, and plugins. Budget-friendly, managed options include Webflow (basic site plans) and Duda; HubSpot Content Hub has a low-tier plan but can scale in price with features/users.
7. Which vendor offers AI-powered content personalization features?
HubSpot Content Hub's AI-assisted content, plus CRM-driven personalization and automation, make it the strongest out-of-the-box option in this list.
8. What platform provides analytics on content performance?
HubSpot Content Hub natively provides real-time content analytics and SEO recommendations. WordPress.org can match depth via plugins (e.g., analytics/SEO), but it’s not built in by default.
9. Which tool supports headless CMS deployment?
Sanity (API-first headless) is the clear choice. Contentstack is another enterprise headless option; WordPress.org can be run headless via its REST API if needed.
10. What is the top-rated web content management system for large organizations?
Sanity and Contentstack for complex, multi-channel, structured content at scale; HubSpot Content Hub when large organizations want a unified CMS + CRM + marketing automation platform.
Unlock your web potential with the right CMS!
I’ve explored the ins and outs of web content management software, so you don’t have to. From user-friendly coupled CMSs to highly flexible headless systems, the right platform can transform your digital presence and streamline your workflows.
For me, finding the right CMS meant smoother collaboration, faster content updates, and less time tangled up in backend chaos. Whether you’re running a personal blog or managing enterprise-level content, the right choice can make all the difference.
I hope this guide helps you find the CMS that clicks for your team and goals. Experiment, explore, and watch your web content take center stage.
Build big, code zero! Let the top no-code tools turn your wildest ideas into reality without breaking a sweat.