April 12, 2023
 by Kai Tomboc / April 12, 2023
by Kai Tomboc / April 12, 2023

If you think about it, visual content is the secret ingredient in transforming text-based content from zero to hero.
For example, you can turn a boring blog post into an engaging read with a photograph, infographic design, or a short video with several graphic designing software in the market today! Additionally, screenshots and illustrations can make your ebook, product manual, or case studies more relatable to readers.
Introducing a new visual content asset in town that’s easy to produce than videos and equally powerful in grabbing your audience’s attention. Say hello to animated infographics!
An animated infographic is a static infographic where some of its elements are animated to add the illusion of movement and motion.
An animator will transform a static infographic into an animated infographic by adding interactive elements, smooth transitions, or pops of color. Objects in the infographic will fade, flash, or move. You can also highlight the most valuable sections in your infographic by adding subtle movements and experimenting with the infographic’s visual hierarchy.
Besides being a content marketing best practice, animated infographics help transform your data into an experience. It's more immersive, familiar, and human to your audience. It also adds personality to your story!
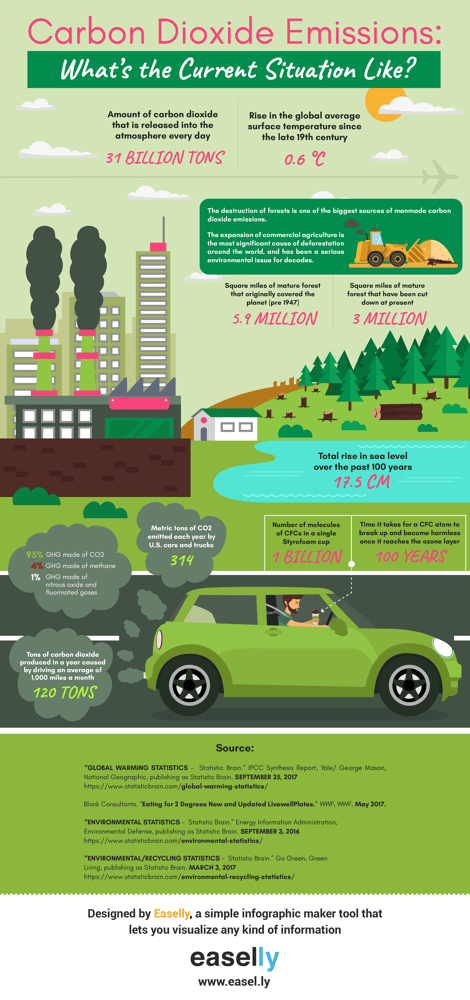
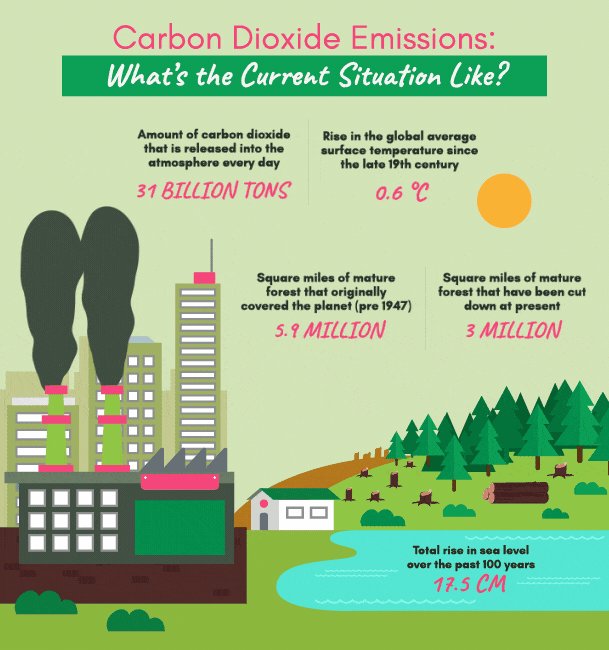
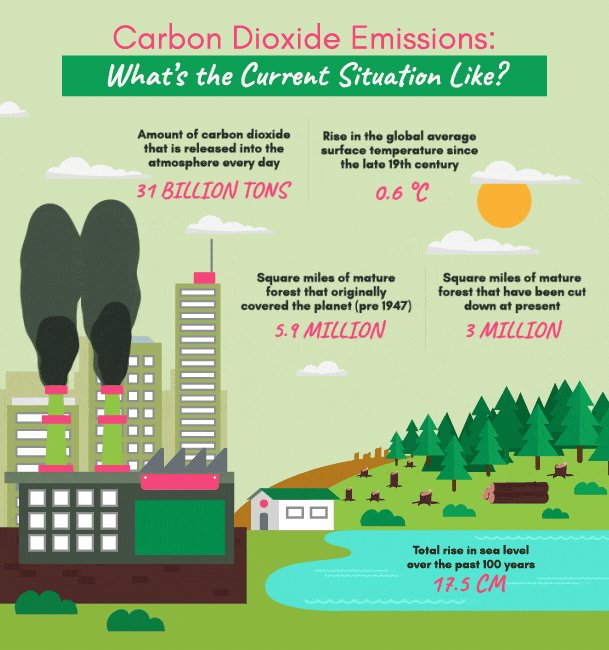
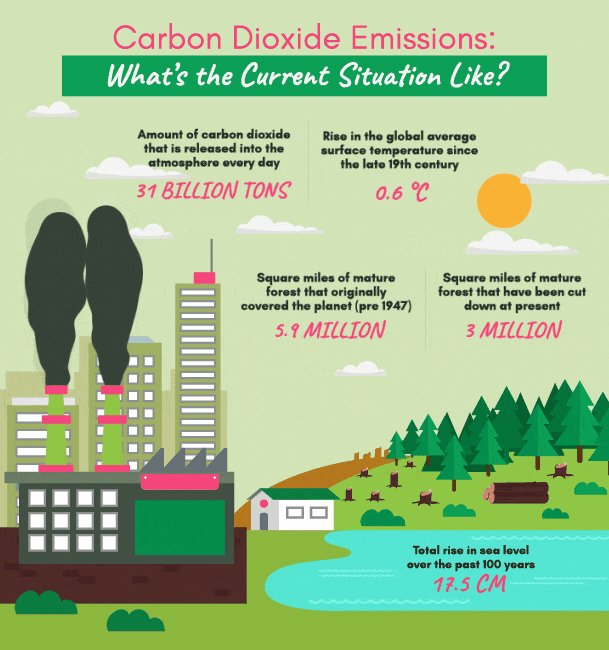
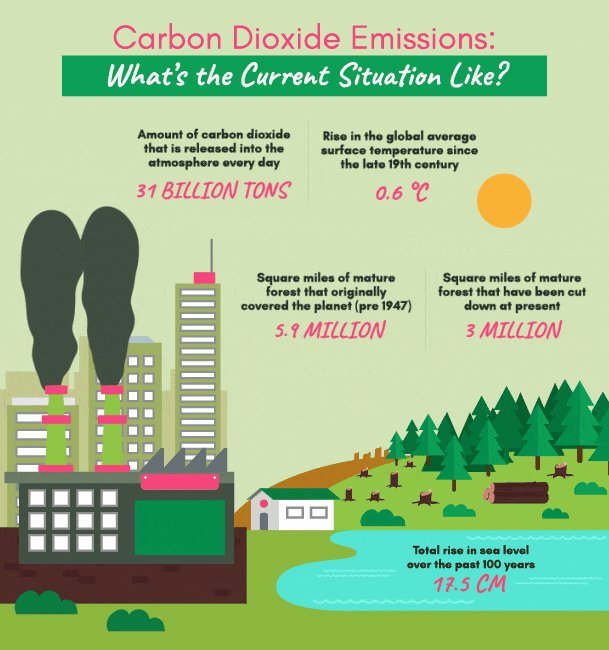
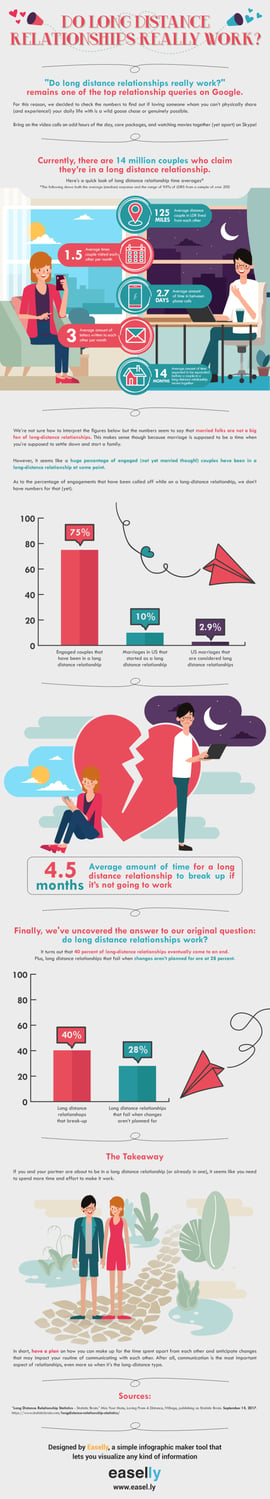
Let's use the infographic below as an example.

Here's how it would look when we transform it into an animated infographic.

The animated version strikes as more realistic and "in the here and now". It makes people pay more attention to their carbon footprints. When you can accomplish this, you also build a connection with your audience.
Contemporary animation in multimedia requires minimal time in terms of plot development, but it provides abundant time during the transition from one medium to another. Among the many advantages of employing animated graphics are the following:
Moreover, animation design allows you to convey any emotion effectively. And we all know that the capacity to elicit good feelings and make the audience happy is the most valuable asset of any company. Animation allows you to express your thoughts, ideas, and concepts in various disciplines and formats, such as marketing, advertising, and business.
Animation is broadly classified into 2D animation, 3D animation, and motion graphics.
The art of producing movement in a two-dimensional space is known as 2D animation. Characters, special effects, and backgrounds all come with the game.
Also known as computer animation, three-dimensional animation is today's most commonly used animation. It necessitates knowledge of movement and composition. With specific controls, the animator may easily move characters. It also gives a thorough overview of the visual object. 3D animation frequently incorporates a high frame rate.
This is a different kind of animation used for artistically manipulating visual elements or text. These animation styles are used in advertising, logos, movie titles, and television ads. Understanding composition and camera movements is essential with motion graphics.
These animation styles are something that can be incorporated into any static infographic. The idea is to be able to present information to the user in an interactive mode.
Like infographic designs, an animated infographic primarily aims to inform or educate an audience. Meanwhile, traditional animation videos are almost always rooted in entertainment.
Animation videos also are some of the most complex content to produce. Tight budgets, difficulty finding fantastic videographers, and inflexible deadlines are some challenges plaguing marketers, storytellers, startups, and business owners.
Besides being a cost-effective multimedia form, animated infographics tend to be shorter than animated videos, taking up less storage and allowing to be easy-to-consume content.
Essentially, you can think of animated infographics as the lovechild of infographics and animated videos!
Tip: Learn more about how to make an infographic!
According to Ryan McLeod in the Animation Handbook, context is the most incredible value animation adds to software.
He further notes:
“Animation takes something with no moving parts and adds the appearance of visible change. These noticeable changes provide us with tangible and familiar context, which makes our software more intuitive, discoverable, emotive, and recognizable.”
Whether in product design or marketing, the context that animation adds to infographics transforms your content into an experience. No wonder animated infographics generate more social shares than charts, graphs, and other visuals.
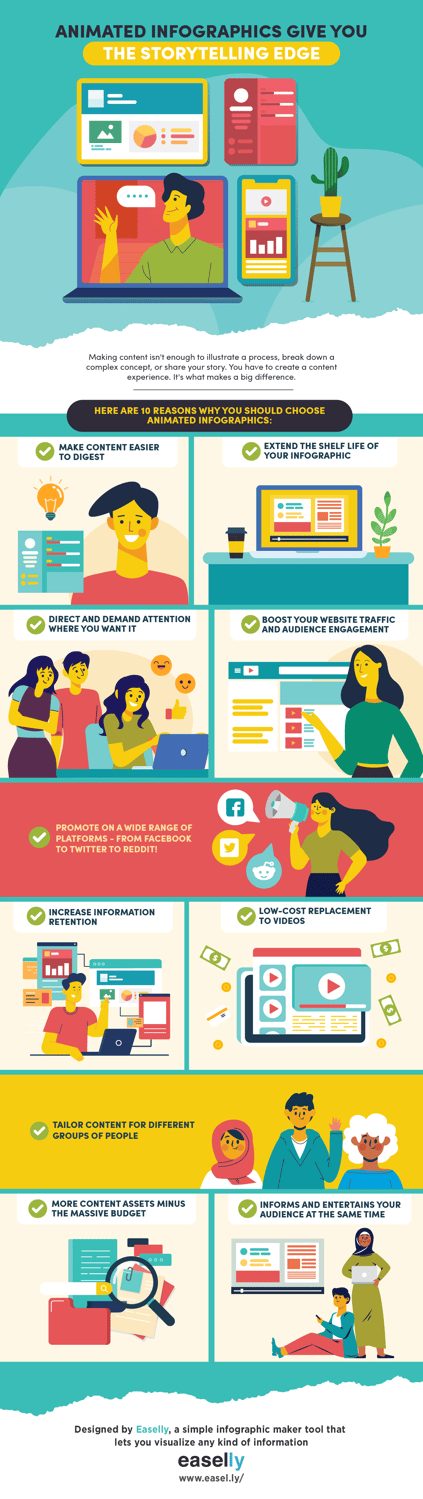
You’re probably thinking about whether you need an animated infographic. So here are 10 reasons why animated infographics should be a part of your content marketing strategy, laid out ideally IN an infographic for your viewing pleasure!

Planning to use animated infographics for marketing or internal communications may be overwhelming on your first attempt. The good news is it’s easier to create animated infographics if you already have a library of well-designed, effective infographics.
Here are 5 ways to help you start on how to make infographics, with some helpful examples!
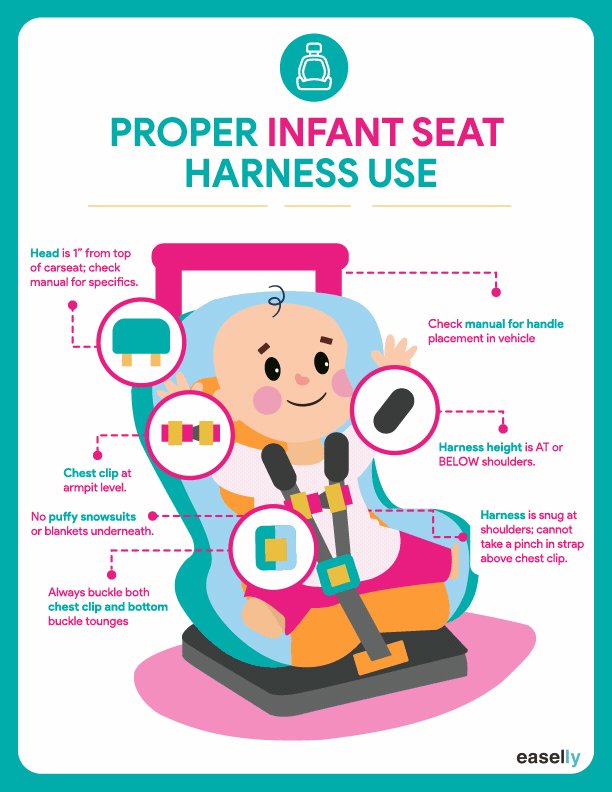
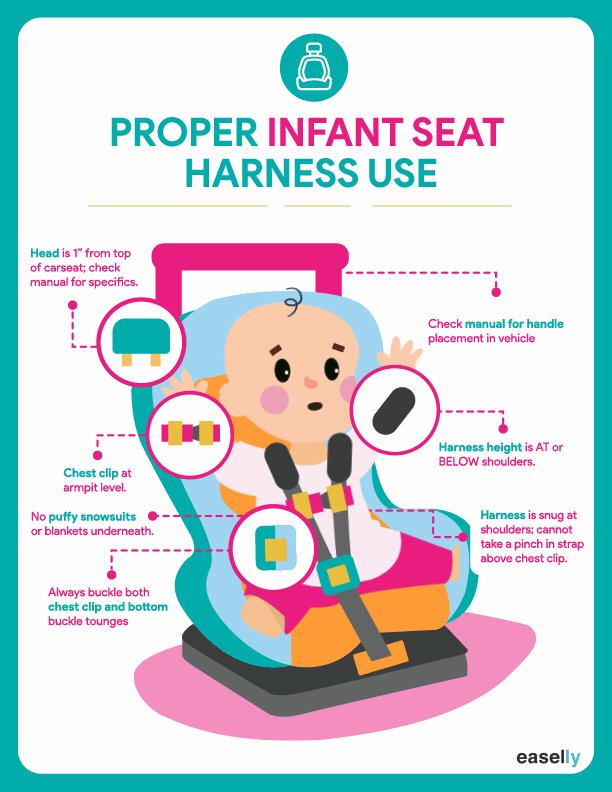
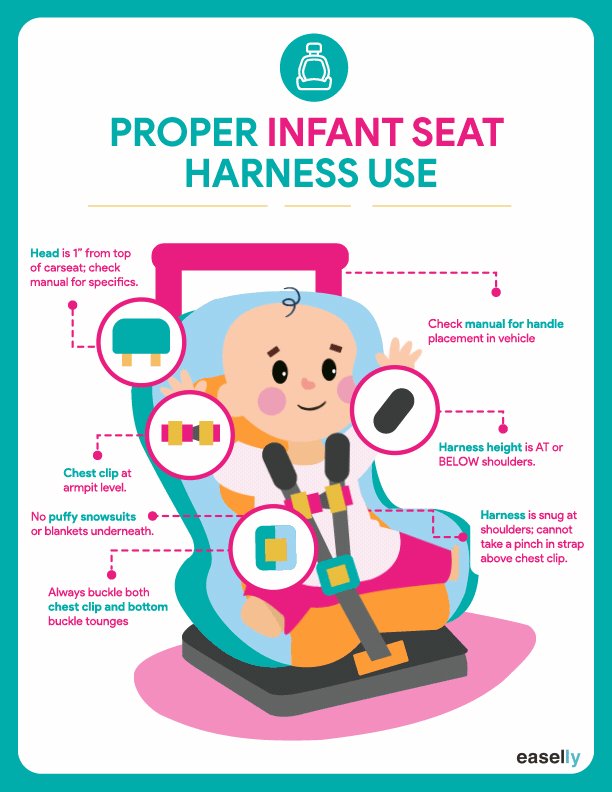
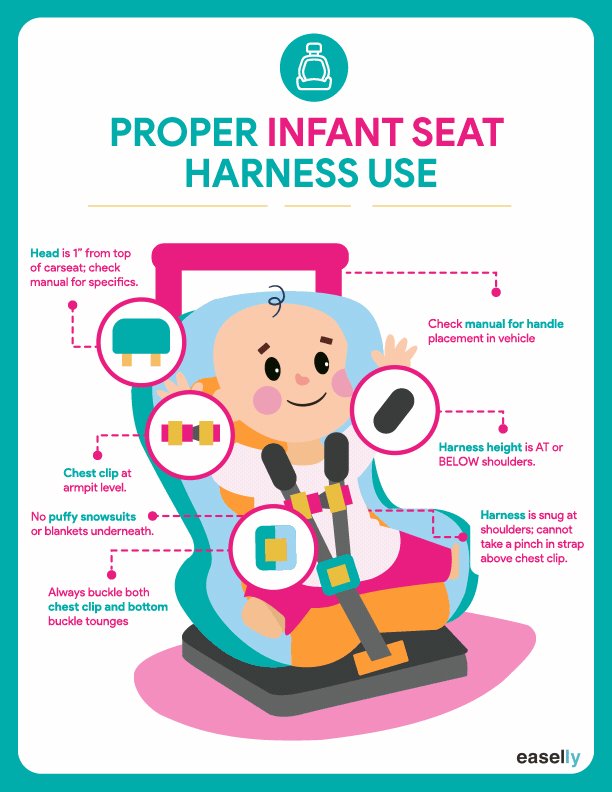
Want to capture your audience’s attention? Make sure your infographic is eye-catching.
The bouncy effect of the character and icons in this animated infographic artfully transforms this visual manual into a gif that captures the viewer’s attention and interest.
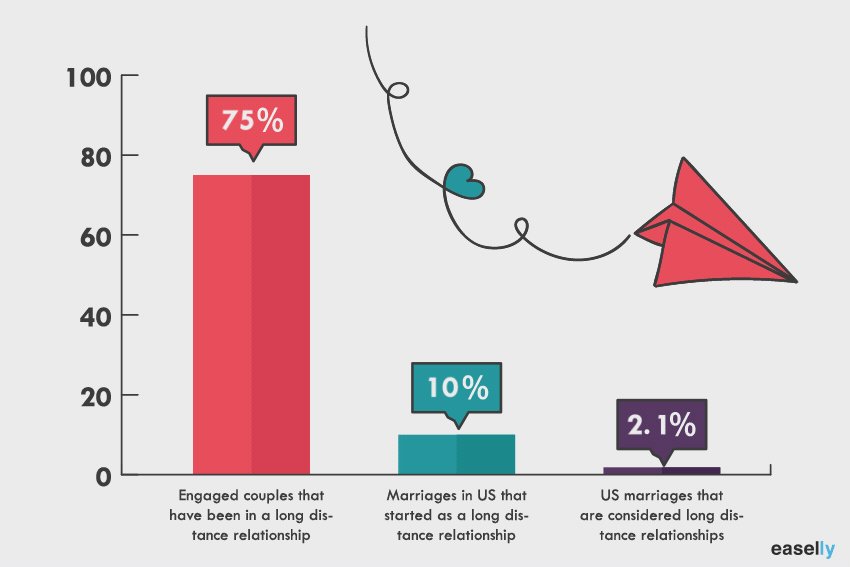
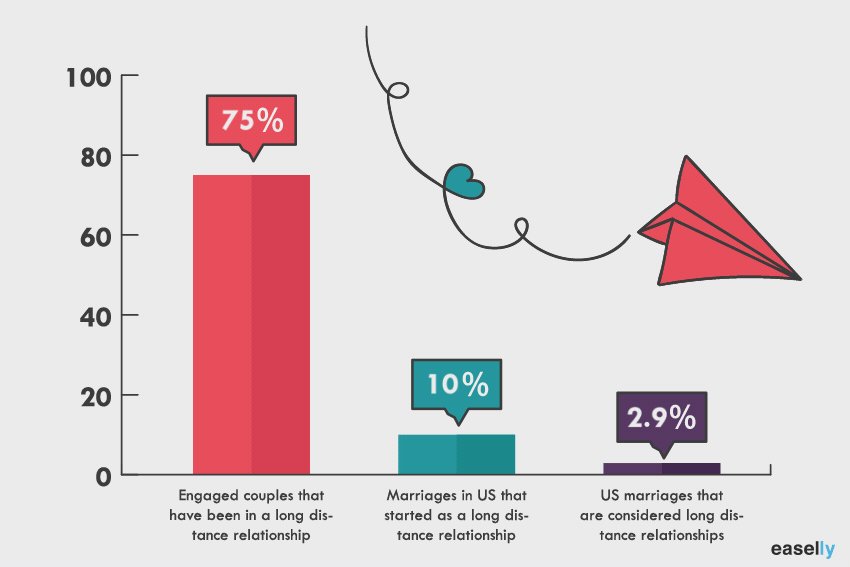
Here’s an example of an infographic where some sections are converted into animated snippets. You can easily share these snippets on social media!
Long infographic:

Infographic snippets:


The smooth, creative transitions of the animated snippets make it more appealing and relatable to the audience.
People love interacting with content. Why not have something for them to interact with?
Loading map...
This interactive infographic, courtesy of Groovy Groomsmen Gifts, shows groomsmen spending in every state. It allows readers to explore the infographic and not feel overwhelmed by all the figures presented in the visual.
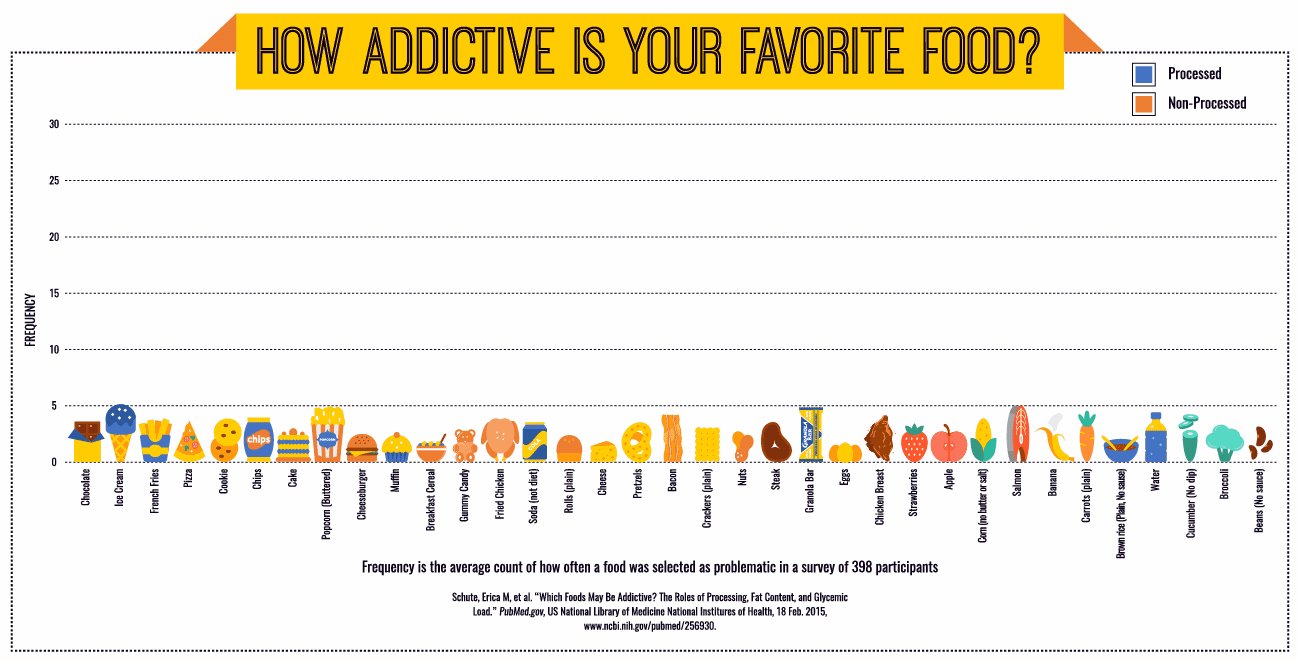
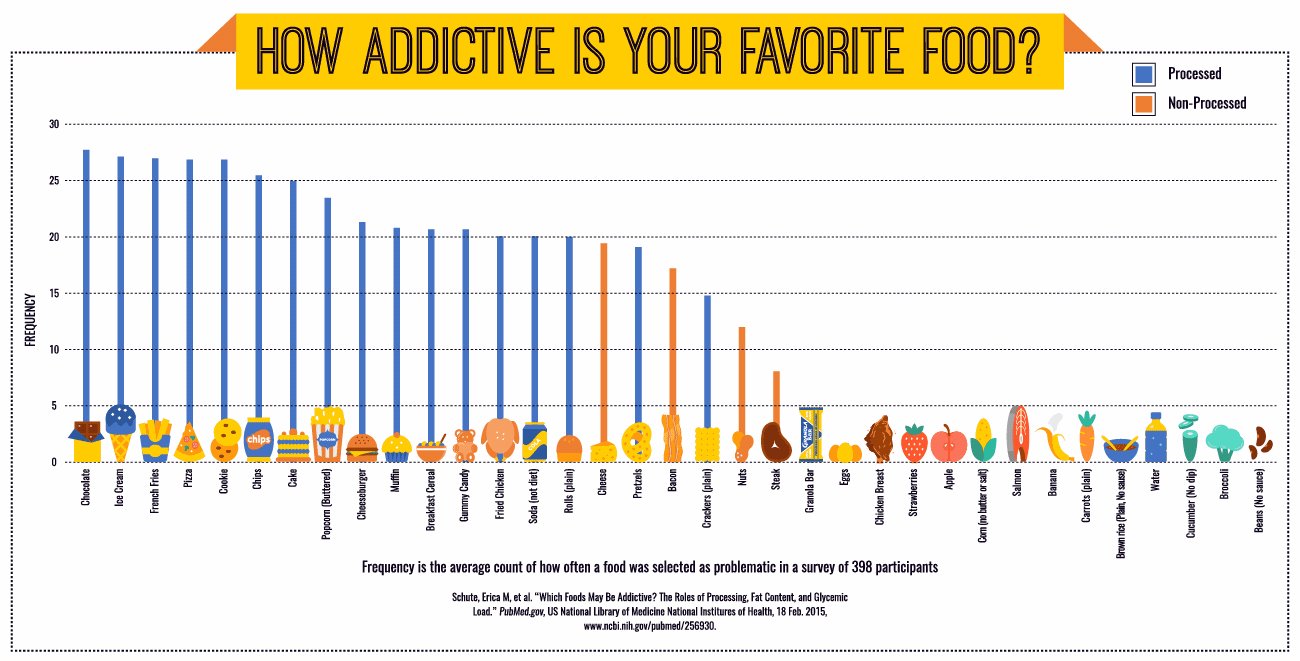
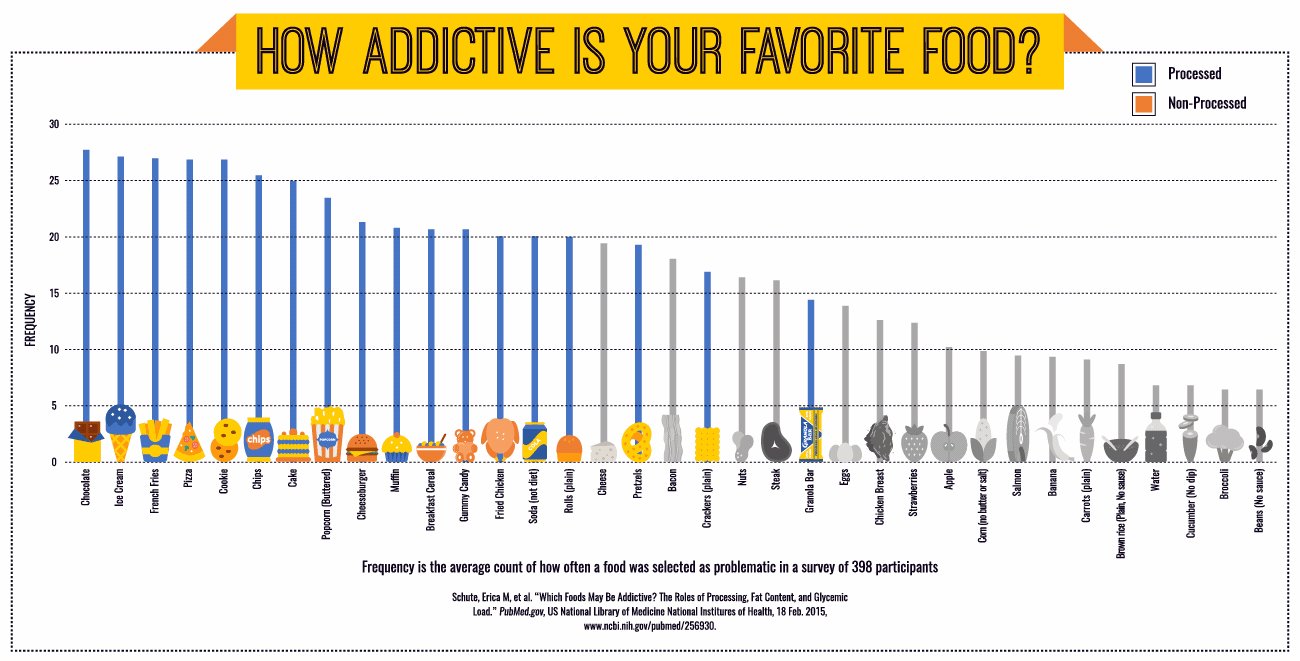
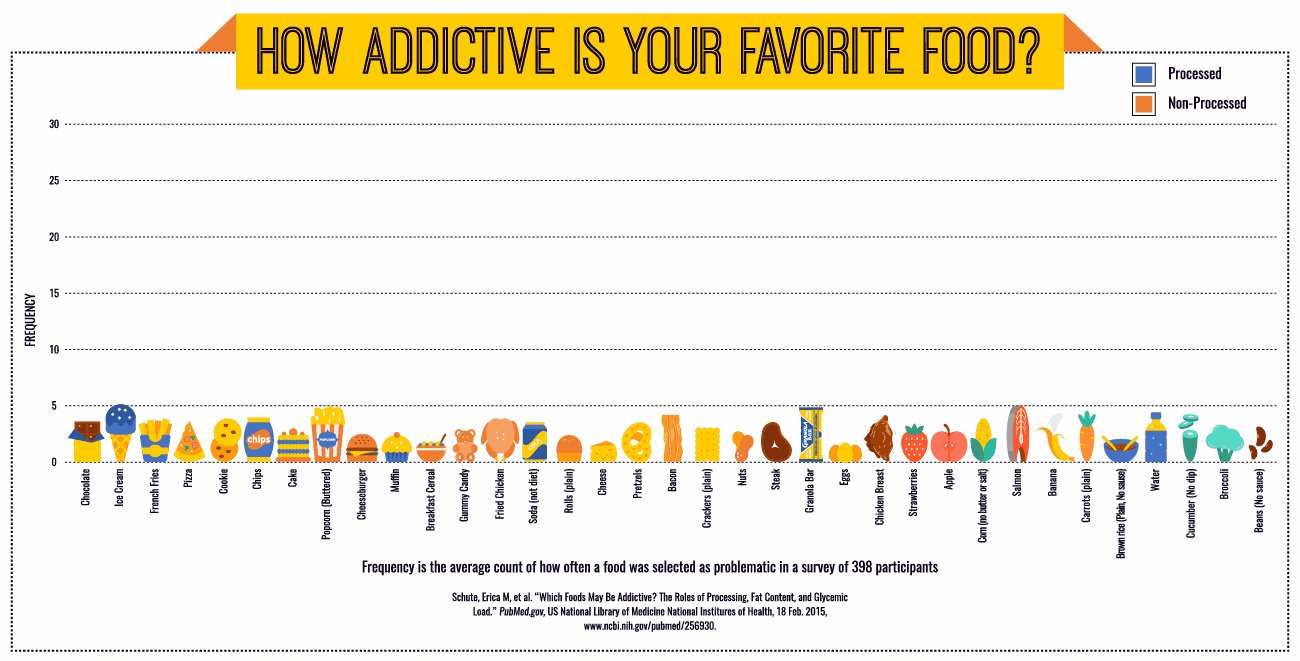
Use animation techniques to make your infographic content more appealing. 
Who would have thought that a graph about food addiction would be this fun to read?
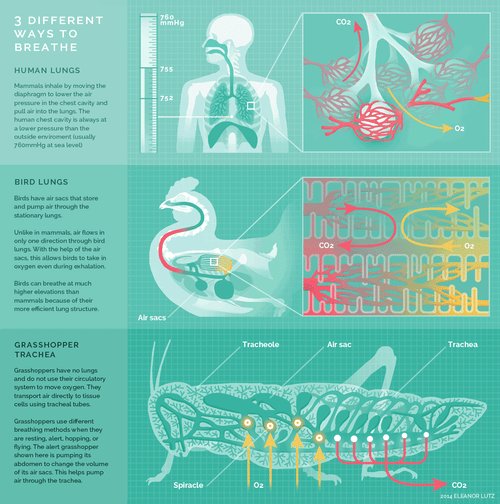
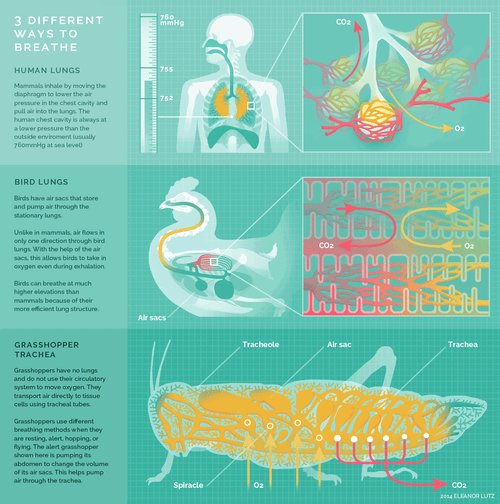
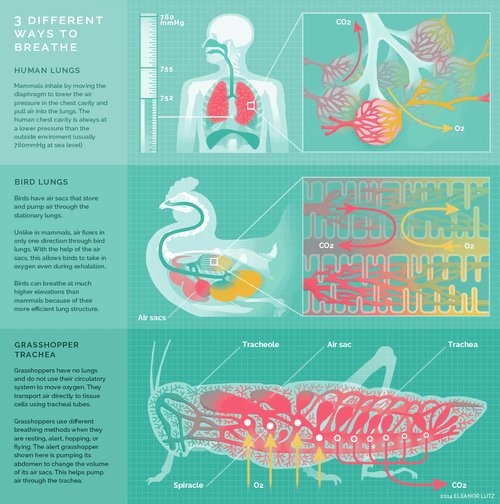
Your idea or concept may go over your readers' heads if it is too abstract. To make it easier for them, break it down into an infographic! 
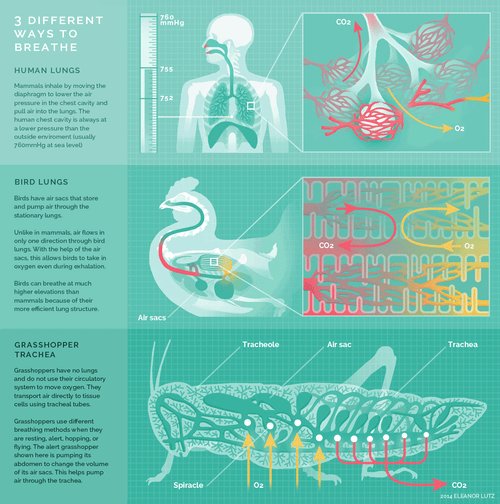
This short-looped infographic on how different animals breathe by science designer Eleanor Lutz showcases makes a quick lesson on physiology more engaging and memorable.
Though particularly powerful, using animated infographics is easy to get wrong. Poorly conceived animated visuals, gifs, or infographic videos can distract viewers from your core message or lead to misinformation. For this reason, hiring a team of expert animators who will collaborate with you makes sense.
It's time to tap into all the benefits of animated infographics to strengthen your marketing ROI.
While the most suitable approach to designing animated infographics will depend on your goals or vision, the golden rules of visual marketing remain: know your audience, add value, and don’t forget to measure the performance of your visuals!
This article was originally published in 2019. The content has been updated with new information.
Kai Tomboc is an experienced content designer and writer on all things healthcare, design, and SaaS. She used to be a nurse and a telemarketer in her past lives. She lives for mountain trips, lap swimming, books, and conversations over beer.
You’ve compiled some boring information and you have to present it Friday morning. How can you...
 by Daniella Alscher
by Daniella Alscher
Ancient storytellers already understood that pictures are worth a thousand words – from...
 by Kai Tomboc
by Kai Tomboc
Running low on creative energy every time you’re about to start on an infographic project?
 by Kai Tomboc
by Kai Tomboc
You’ve compiled some boring information and you have to present it Friday morning. How can you...
 by Daniella Alscher
by Daniella Alscher
Ancient storytellers already understood that pictures are worth a thousand words – from...
 by Kai Tomboc
by Kai Tomboc