November 19, 2019
 by Elyssa Helfman / November 19, 2019
by Elyssa Helfman / November 19, 2019

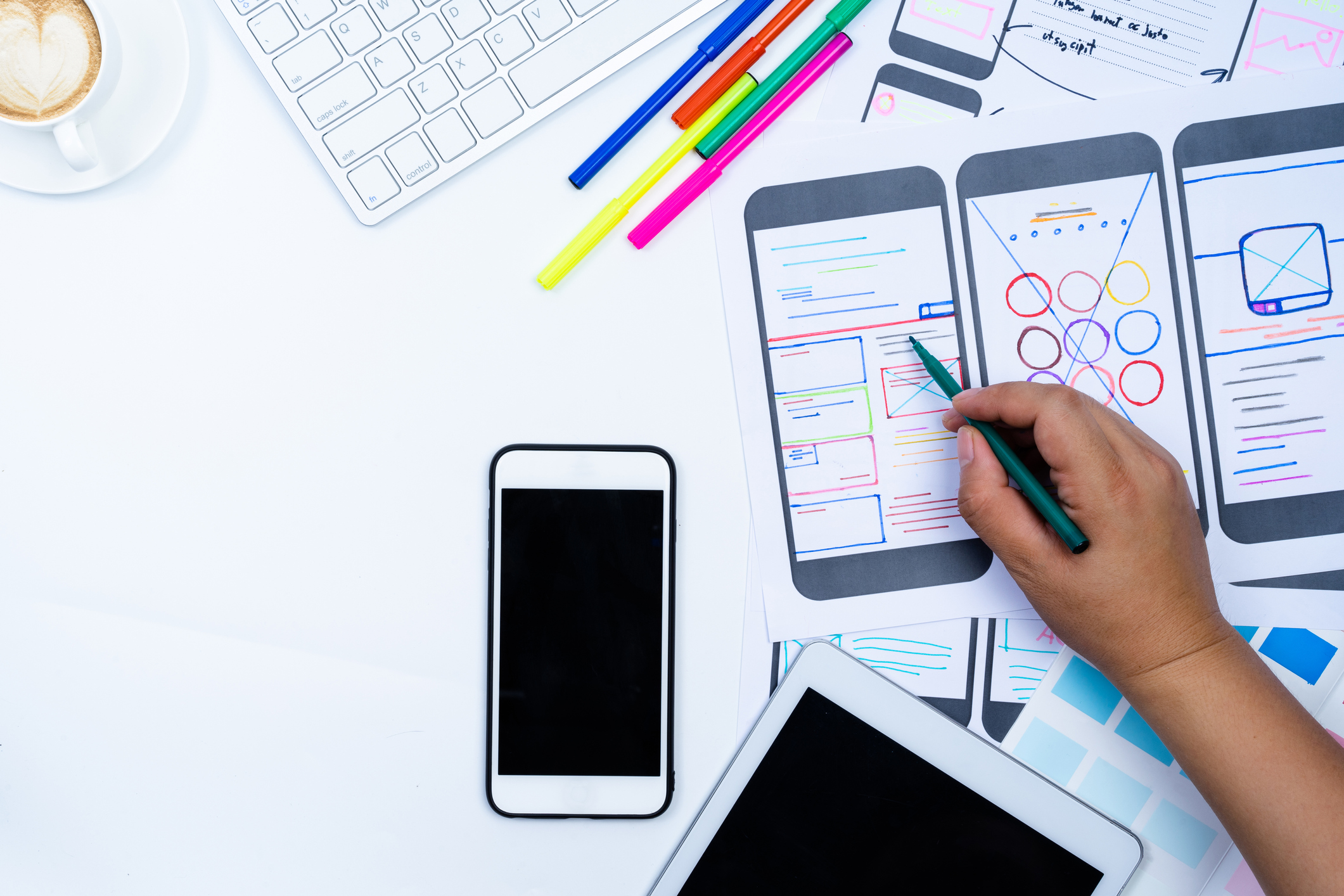
Creating a website that converts is like following a carefully-crafted recipe—even one missing component can throw off the whole result.
Many internet marketers focus on just the keywords or write solely for search rankings, neglecting user intent and experience. Once users visit your site, does it appeal to them, build trust, and persuade them to take action? Getting traffic to your website is only half the battle—call your users to action by designing for conversions.
The guide below breaks down all of the necessary ingredients for a website design that will improve your website conversion rate. We’ll start with the basics—things you absolutely need in your website design—then move on to more advanced techniques.
Before delving into further detail about the ins and outs of designing for conversions, let’s start with the basics—an aperitif if you will. At the very least, a converting web design must include the following seven items. You can even think of these items as a checklist to follow when designing any site.
Phone calls are an ideal conversion since they allow users to make immediate one-on-one contact with your company. It’s the method most companies prefer as it allows them to convert a potential client on the phone with their personalized service.
Make sure a phone number is in clear view and can be seen within seconds of landing on the page. A good guideline is to place your main phone number in the top right corner of your page. Since our eyes tend to read a site in either an F or Z pattern when skimming a landing page, whatever you place in the top right corner is the second thing a user will see. It’s also a common location since users are accustomed to looking in that area for the contact button.
2. Contact forms
Contact forms are the ultimate conversion tool if your goal is to receive email sign-ups or purchases. If you’re providing a service, a contact form is usually the second preferred method of conversion (after phone calls) and can be helpful in filtering submissions for the relevancy.
A conversion-friendly design should feature a contact form upon first landing on the page. In fact, all highly trafficked pages and, for some businesses, all pages, should include a contact form high on the page to maximize conversions.
The Oxford Dictionary defines a value proposition in marketing as “an innovation, service, or feature intended to make a company or product attractive to customers.” A value proposition is the reason users convert. It answers the questions of why choose us?” and “why should you contact us right now?” With today’s steep competition, it is imperative that you not only have a compelling value proposition, but that you feature it loud and clear on your website.
Image choices can strongly influence your target audience’s relationship to your offering and the subsequent actions they will take. The right imagery has the power to connect the user emotionally, so choose wisely and pick visuals based on the feelings you want to evoke in your visitors. For example, some family law attorneys want to appear sensitive, and showing a picture of a family experiencing a tender moment is appropriate and relatable.
One of the best ways to build trust and credibility is to include recognition badges or logos. Most industries have accolades that companies can showcase to provide a stamp of approval and credibility. Additionally, regardless of what business you’re in, displaying any press logos of media outlets that you’ve been featured in can provide a huge boost in user confidence.
We live in a world where online reviews have become the new word of mouth. Testimonials and reviews build trust in a way that is incredibly persuasive. In fact, reviews alone can solely influence a user’s decision to contact, purchase, and ultimately convert a visitor into a client.
If you don’t have any reviews or testimonials, start collecting them immediately. A good guideline is to feature three solid, verified reviews high up on your landing page and at least one quote-style testimonial somewhere else on the page. Once a potential client perceives your legitimacy, the chances of conversion greatly increase.
Last but not least is the three-second check. Burn this into your brain if you can: if within three seconds the user doesn’t know what you do or what you’re offering, you’ve lost the race before you even took off.
This is crucial and it’s distinct from the value proposition. Chances are that if a potential client can’t tell what you do right away, they will leave your site, thinking they’ve clicked the wrong page in their search or just landed on a dud and move on to the next search result. If your bounce rate is high, do a three-second check before taking any other steps. If you are unsure if your site passes the three-second check, show it to a focus group or people unfamiliar with the site since what might be obvious to you may not be obvious to the average user.
Now that you know the essentials, the steps below delve deeper into what it takes to achieve a highly-converting design. The following steps, much like the above components, should serve as guidelines for the perfect conversion recipe.
Headers appear at the top of all your website pages. Below are a few must-haves for your header:
Since many important components need to appear on the page, it’s key to ensure they all work well together.
You'll also want to make sure the actual content in your design is valuable to your customers.
Results can speak volumes to the user. While results can come in many different forms, it’s important to include results that are relevant to your offering.
What you think will work doesn’t always work. As professionals, we make our best-educated decisions based on the data and information we have access to. However, that information is constantly changing and testing our theories for the best design is a sure way to know whether we’ve hit the mark or not. Testing results will lead you to know whether your website design is good to go or if further revisions are needed.
| Pretend you’re the target audience. The simplest and fastest (although least accurate) way to test is to view the site as if you were the target audience. You can ask others you know, including current or past clients, to do the same. Does it connect? Would you contact the company or purchase a product based on what you’re seeing? |
| Engage focus groups. Focus groups will view the site with a fresh set of eyes and perspectives. The main benefit of focus groups is that they will provide honest, unbiased feedback and it’s not necessary for them to know any background information to do so. |
| Perform A/B or multivariate testing. A/B and multivariate testing are completely data-driven, that is to say, opinions don’t really matter. They work in such a way that the user will either see an A, B, or C option of a website. The options will vary somehow in each version— there could be a different design, message, or layout, for example. The version that obtains the most conversions is clearly the winner in terms of the best converting option. As a hard, concrete answer, it is incredibly valuable and can help with future conversion designs. |
As more businesses are finding their livelihoods exist online, converting design is imperative. A winning formula takes time, trial and error, and adjustments, just like an award-winning recipe. However, if you use the right components and continue to make small tweaks along the way, you will achieve conversion victory.
Make sure you have a robust website builder to support your website conversion efforts.
Elyssa Helfman is the Creative Director for PaperStreet, a web design company that serves the legal industry. She loves helping companies develop a unique web presence through her unique, award-winning designs.
You’ve set up a website for your new business, and it’s getting plenty of traffic.
 by Vikas Kalwani
by Vikas Kalwani
It takes about five seconds for users to form an opinion about a website and decide whether...
 by Vinod Janapala
by Vinod Janapala
Nonprofit web design isn’t something your organization should overlook.
 by Murad Bushnaq
by Murad Bushnaq
You’ve set up a website for your new business, and it’s getting plenty of traffic.
 by Vikas Kalwani
by Vikas Kalwani
It takes about five seconds for users to form an opinion about a website and decide whether...
 by Vinod Janapala
by Vinod Janapala


