October 17, 2024
 by Bridget Poetker / October 17, 2024
by Bridget Poetker / October 17, 2024

I have an idea for an app, but should it be for web or mobile?
If you have asked yourself this question in the last 5 minutes, you've come to the right place.
When deciding between developing a web app or a mobile app, developers must weigh several factors that can significantly impact the user experience, development complexity, and long-term scalability.
There are actually three main types of apps: web apps, native apps, and hybrid apps. The latter two are both considered mobile apps.
The primary difference lies in how they are built, accessed, and used. A mobile app is a software application developed specifically for mobile devices and uses features like GPS, cameras, and offline functionality. A web app is accessed through a web browser and runs on any device with an internet connection and browser support.
Each option presents unique advantages and challenges, from performance capabilities and platform compatibility to user accessibility and development costs. However, the application development platform you use can also influence the speed, efficiency, and flexibility of your development process.
Let’s examine each's defining characteristics, discuss the pros and cons of web and mobile apps, and include some examples.
A web app is an internet-enabled application that runs through a web browser. It is designed and developed for many devices and is independent of the operating system.
Think of web apps as the “one size fits all” version of apps. It usually fits okay, but rarely as well as it could. Web apps are also referred to as web-fronted apps or web-based apps. However, it’s important to clarify that a web application is not the same as a mobile website.
Tip: Are you wondering, "how much does it cost to make an app?" We've got you covered.
Web apps are created with common programming languages such as HTML and CSS because they run in a browser similar to a website. While web apps work well across various browsers, it’s essential to test them on the best browsers, such as Chrome and Apple Safari, to ensure the optimal user experience.
You can also use the pre-made free admin template to develop modern responsive web apps. Using admin templates can save you a lot of time and money.
An emerging trend, progressive web apps (PWAs) take advantage of recent browser advancements to allow web apps to act more like mobile apps. However, operating system support and functionality are still limited compared to true mobile apps.
Ready to build your own? Explore the best AI app builders to create web or mobile apps without starting from scratch.
A mobile app is an application designed for and installed directly on a mobile device, built for one particular operating system.
The majority of apps on your phone are mobile apps. You can install them to your device from a marketplace, such as the App Store or Google Play Store. There are two kinds of mobile apps: native and hybrid. The terms “mobile app” and “native app” are often used interchangeably because the mobile app is usually referred to as a native mobile app.
If you’re building mobile-first experiences, explore the best mobile software solutions that can elevate performance and user engagement.
Native mobile apps are built in platform-specific languages. Native app developers use Swift or Objective-C for iOS apps, Java or C++ for Android apps, and C# for Windows Phone apps. Yes, that means if you want your native app to be available for download on Android and iOS devices, you’ll need to build multiple versions that, most likely, won’t have identical user interfaces.
 (image by Mariana Gomes)
(image by Mariana Gomes)
| TIP: Learn more about the difference between Android vs. iOS. |
You guessed it—hybrid apps combine the best of both web and native apps. Technically a kind of mobile app, a hybrid app is installed like a native app, but when you run it, it functions as a web app using a platform’s WebView. (WebView is a mini web browser that can be configured to run on fullscreen.)
Hybrid apps are also built specifically for the operating system and can, therefore, also access device capabilities like a native app. However, similar to web apps, hybrid apps are written in HTML, CSS, and JavaScript but are then packaged for different platforms.
The short answer is it depends.
Can you get by with a “fits all” app, or should you look for something that fits your specifications a little better? It’s based on the occasion. Think about what features are most important to you, your company goals, and/or the app’s main function.
If your app is simply an interactive resource for additional information or only needs internet access to provide a satisfactory user experience (UX), a web app might be the way to go.
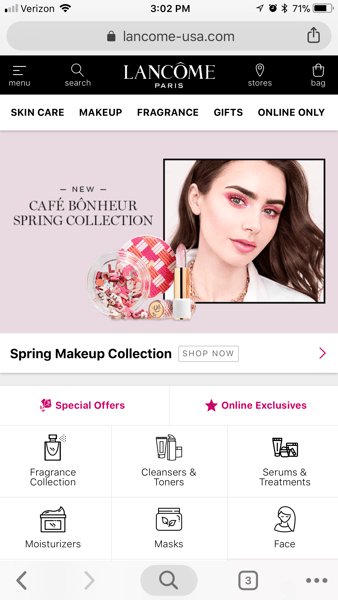
Progressive web apps are a good fit for companies trying to build better mobile usability than what is currently offered via their mobile site. Here’s what Lancȏme’s web app looks like in the Google Chrome mobile browser.

Other web app examples
If your app will need access to the device’s camera or GPS, you should consider making a native mobile app. While a hybrid mobile app does allow you to utilize some of these features, it probably won’t be the best experience for your user. Pokémon Go is a native app that utilizes both the camera and GPS functions of the smart device combined with augmented reality software.

Other native app examples:
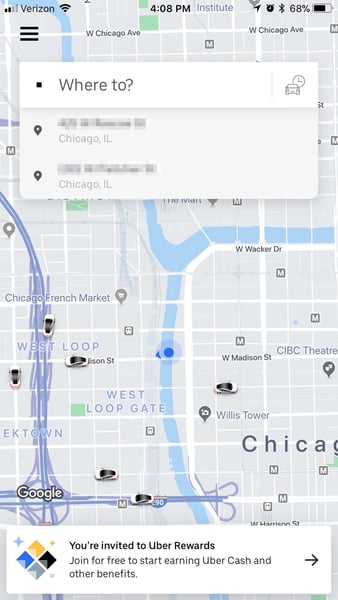
While hybrid mobile apps aren’t as common as web or native apps, the list of companies using them might surprise you. In certain circumstances, web apps are converted to hybrid mobile apps to have some native-like advantages, including an app marketplace listing. Uber is a hybrid app that really has the look and feel of a native app, but for the most part, it runs on m.uber.com using a WebView.

Other hybrid app examples:
Position yourself strategically by keeping in touch with the emerging trends in the world of app development.
Progressive web apps are gaining traction as a powerful solution that bridges the gap between web and mobile applications. PWAs provide a native-like experience directly within a web browser, offering offline functionality, push notifications, and faster load times.
This technology allows developers to deliver high-quality user experiences while maintaining a single codebase, reducing both development time and costs. As more companies adopt PWAs, they are proving to be an effective alternative for businesses looking to enhance mobile usability without the complexities of traditional app development.
Artificial intelligence (AI) and machine learning (ML) are increasingly being integrated into web and mobile apps to create personalized user experiences. From chatbots and virtual assistants to predictive analytics and recommendation systems, AI/ML technologies enable apps to learn from user behavior and tailor content accordingly.
This trend not only improves user engagement but also helps businesses optimize their services and make data-driven decisions.
The rise of frameworks like React Native and Flutter is transforming how developers approach app creation. These cross-platform tools enable developers to write code once and deploy it across multiple platforms, including iOS and Android.
By reducing the need for separate codebases, these frameworks help streamline the development process, lower costs, and facilitate quicker updates. As the demand for faster and more efficient development grows, cross-platform tools are becoming a go-to choice for many developers.
The rollout of 5G technology is set to revolutionize mobile app experiences by providing faster download speeds, reduced latency, and more reliable connections. This increased bandwidth allows mobile apps to handle more complex functionalities and larger data loads, making features like real-time streaming, augmented reality (AR), and high-quality graphics more accessible.
As 5G becomes more widespread, developers can leverage its capabilities to enhance user experiences and deliver richer content.
There are many factors to consider when deciding which type of app is best for your business. Whether you choose to build a web app, native app, or hybrid app, it’s important to keep your users at the top of your mind to provide the most value and best experience possible.
Interested in learning more? Discover how to market an app and when you should start your efforts.
This article was originally written in 2019. It has been updated with new information.
Bridget Poetker is a former content team lead at G2. Born and raised in Chicagoland, she graduated from U of I. In her free time, you'll find Bridget in the bleachers at Wrigley Field or posted up at the nearest rooftop patio. (she/her/hers)
PHP and Python help companies build various digital products. Choosing the right one depends...
 by Sagar Joshi
by Sagar Joshi
Servers handle the requests your browser makes while you’re online. Two types of servers...
 by Sagar Joshi
by Sagar Joshi
Seeing the current face of technology, Charles Babbage would be over the moon.
 by Bridget Poetker
by Bridget Poetker
PHP and Python help companies build various digital products. Choosing the right one depends...
 by Sagar Joshi
by Sagar Joshi
Servers handle the requests your browser makes while you’re online. Two types of servers...
 by Sagar Joshi
by Sagar Joshi