Smartphones are getting bigger and better.
The mobile industry is one of the most innovative in the world, continually addressing user experience concerns and bringing fresh, new design and user interface ideas in the most industrious, ingenious, and well-funded ways.
Let’s review some of the most exciting innovations and how they will impact UX design in 2020!
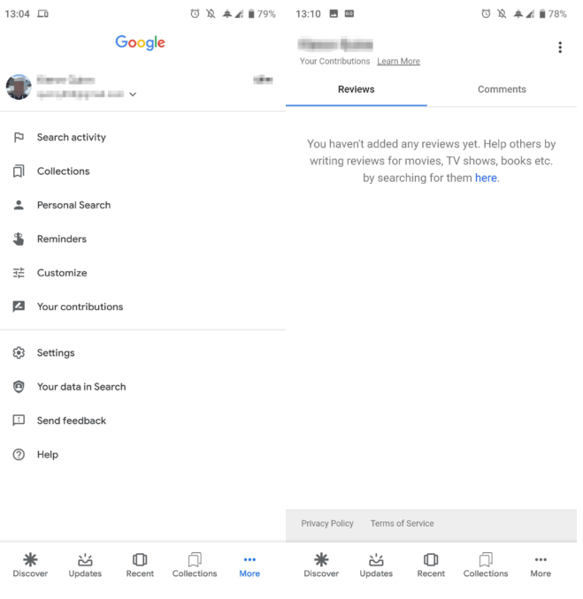
While smartphones are getting bigger, many users have been complaining about the difficulty of comfortably navigating the increased interface platform, especially when done with one hand. Google have adhered to such complaints, using their Material Design 2 theme to execute a cool bottom bar design which trades the search button with a shortcut to "Collections," allowing for a simple access to all of your content, such as bookmarks, images, videos, and music.

(Image courtesy of AndroidPolice)
The internet of things network has taken off in a way in which your entire home can now be one intelligent and interconnected system. The cloud is no longer just for documents and files, it is quickly becoming a service which is integrating your entire life into one completely accessible and linked source, all controlled by voice and from your phone. Alexa and Google are leading the charge with their voice-operated systems that are always connected in your living room, but which can also be accessed through voice and touch on your phone no matter where you are at.

The concept and development of a folding screen for smartphones is something which has been properly in the works for years now, having been a dream for cellular titans like Samsung since 2011. Samsung has been teasing its followers with the various features and designs which this development will bring for a while now, but the real thing will finally be released this year.
To accommodate these phones, mobile app UIs must now handle situations where they are not full screen anymore, but rather inhabit only portions of a split screen, and also look correct on wider and wider screens. Some apps may also look to take advantage of dual screen functionality.
Micro-interactions are the small details which users are able to play around with in applications, which make the overall experience of using an app far more involved and personalized. An example of a micro-interaction is the little thumbs-up hand icon within the Facebook Messenger app which grows larger the longer you hold your thumb on it. App developers have realized that their users simply adore these novel little features.
The more control a person feels they have over an application, the more they will use it. Added to that is the ability to express oneself, which is exactly what micro-interactions allow. You can expect to see far more micro-interactions popping up all over both old and new apps this year.
No one really likes filling out forms and registration details, that is a given. With the amount of time which people spend every day navigating online shops, tutorials, social media, and job application jobs, having to fill out a few pages’ worth of personal information has become a cumbersome and time-wasting process.

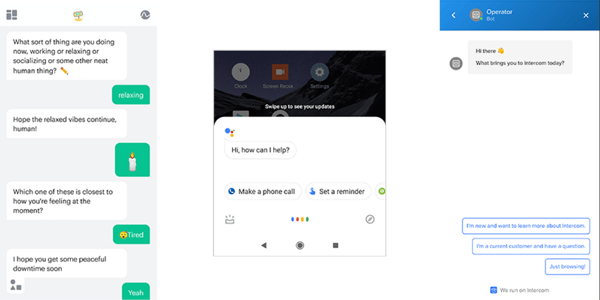
To deal with these historically boring user experiences, and to better increase the intimacy and understanding between users and services, chatbots are being increasingly developed and integrated into mobile apps. Chatbots allow for more user friendly data input, leading to better customer satisfaction. This approach allows users to get exactly what they need from a service through an AI guide, which is geared towards fulfilling a developing a growing number of needs and requirements.
|
TIP: Interested in chatbots? Learn more about chatbot software and which solution is right for your next project. |
Before this innovation in augmented reality (AR), you never knew what a new couch was going to look like in your space, other than in your imagination. With a service such as IKEA’s "Place," you can now virtually arrange their expansive collection in a 3D, true-to-scale realization anywhere you like in your home. Simply look around the room you would like to add a piece of furniture to, and then move the piece you are interested in around, giving you a realistic vision of what the final outcome will be.

It isn’t just IKEA which is making the most out of breakthroughs in AR and VR, as more and more applications are allowing their users to simulate what experiences, services, and purchases would be like in real life.
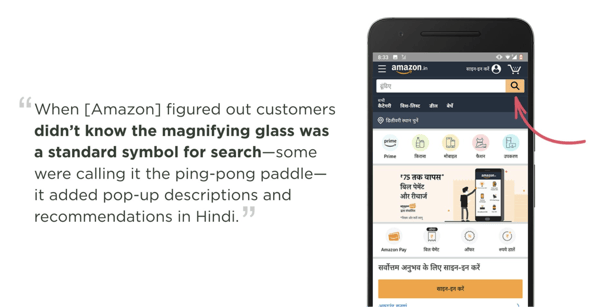
Screens are getting larger and ease of access is improving alongside the increased real estate. This in turn allows for better navigation for users, allowing them to explore and search on a far more personal and up-close manner. This also means that the search bar can become far more prominent and visual while browsing the web or using apps.
 (Image courtesy of The Wall Street Journal)
(Image courtesy of The Wall Street Journal)
Developers have taken advantage of the increased space on screens, allowing them to expose their search bars and provide a far better utility for those in need of specific services or information.
Drones have become one of the biggest craze among tech-hobbyists. It comes as no surprise if smartphones and tablets can now be attached to drone controllers, using their screens and connections as a high-quality visual aid when flying. Beyond serving as a camera, one can also fiddle with their drone’s functions and settings using onboard apps in an easily updatable way.
 (Image courtesy of Drone Rush)
(Image courtesy of Drone Rush)
Many drones actually use smartphones as their main device, and many devices are designed toward working very closely with smartphones and onboard app functionality.
Microcopy may have served as the basis for error messages, help functions, and tutorials (and it still does), but UX specialists are now wielding these small clusters of text towards a more human and detailed impetus. Copywriting has now become a major focus within UX, meaning that users are now being informed in a far more personable and quality manner.
You can expect to see more detailed and relevant messages dotted all over apps from now onwards, as well as a reduction in spam and fluff. Copywriters are now working closely with developers towards creating engaging and meaningful microcopy.
One of the most exciting UX trends confirmed for 2019 is the rise of the UX writer. No longer considered as a rare novelty, UX writing is now a fully-fledged service which has finally been acknowledged as an essential factor in any design team. The design titans like Facebook, Amazon, Google, and Microsoft already have strong UX writing teams, and it is rousing to see other companies now following suit.
UX writers will now be writing concise and expertly-developed information which upholds and crafts widespread content strategy. They work with researchers, designers, and other professionals towards forming a thorough understanding of a product and its attached brand. This allows users to develop a personable and emotional connection with a service. It’s all about telling an amazing and believable story.
SEO TIP: Learn how to have a better mobile-first compatibility with Google in 2019.
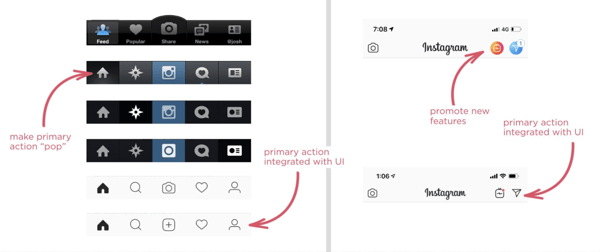
You will have noticed that apps like Instagram have now arranged their primary actions concisely within the navigation bars placed at the top of the interface. This is a highly intelligent redesign which allows for a far more straightforward and concentrated level of accessibility. Users now no longer need to scramble about the navigation in search of actions, and everything is neatly packaged in one place.

(Image courtesy of LukeW)
This is a trend which other UX designers have caught onto, and statistics are proving that primary actions are far better used on a higher scale when arranged in such a fashion. It is undoubtedly time for a major overhaul in navigation, across the board.
There you have it, 11 of the hottest and most beneficial movements in mobile UX design. As the year progresses, it is going to be riveting seeing how such varyingly developed designs and features come into popular usage.
Ready to learn more? Learn about the best mobile development frameworks for app developers and designers or check out these seven workplace innovation strategies that will help you grow your business.
Dave Kearney is the founder and CEO of Fluid UI - a prototyping tool which can help you design brilliant apps, simplify design workflows and bring your ideas to life. He’s not a designer by trade, but rather an entrepreneur who is passionate about eliminating bad user experiences anywhere and everywhere they may exist.
Have you ever felt frustrated trying to navigate a website or app that just doesn't seem to...
 by G2 Staff
by G2 Staff
Getting users to adopt a product can make or break tech startups.
 by Jennifer Adler
by Jennifer Adler
"People ignore design that ignores people." - Frank Chimero
 by Mara Calvello
by Mara Calvello
Have you ever felt frustrated trying to navigate a website or app that just doesn't seem to...
 by G2 Staff
by G2 Staff
Getting users to adopt a product can make or break tech startups.
 by Jennifer Adler
by Jennifer Adler