Every idea for a website starts somewhere.
Chances are it started with someone coming to the realization that they knew nothing about website building and they needed a web developer to spearhead the project.
If you’re interested in making a career change or learning something new, that web developer could be you.
Deciding to build a career as a web developer is exciting, especially when you consider that the demand for fresh, exciting, and unique websites grows each day. If you’re interested in learning something specific about becoming a web developer jump ahead to:
Think of your favorite website. Whether it’s the news we browse to stay informed, gifts we purchase, or information we’re seeking, that website needed a web developer to build it from the ground up. That’s no easy task, and it shouldn’t be taken lightly.
There’s a lot of responsibility that comes with becoming a web developer, but there’s no denying that it’s an exciting career that is at the forefront of the digital age. If you’re interested in becoming a web developer but aren’t sure you have what it takes, keep reading to learn more about this highly sought-after career choice.
You have to start your journey of becoming a web developer somewhere. Let’s first breakdown the skills you’ll need to master along the way.
First things first, if you want to become a web developer, you’re going to need to learn to code. Your job as a web developer will be skill-based, and this is one skill you won’t be able to fake. There are many coding languages you’ll need to master, from the front end to the back end of a website.
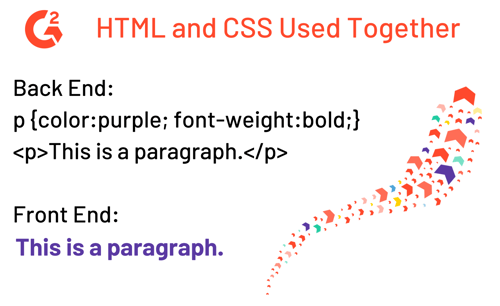
Front end web development focuses on the visual aspect of a website that the user will be able to see and interact with. The main coding languages that deal with the front end of a website are HTML and CSS.
HTML stands for hypertext markup and is the standard language to define the structure of content as it constructs the skeleton of a website using a series of tags. CSS, which stands for Cascading Style Sheets, works in tandem with HTML to incorporate stylistic elements to the website.
These markup languages define elements like font, colors, and layout.

On the flip side, back end web development deals with the servers, applications, and databases. If you think of a website like an iceberg, the back end is what awaits below the surface
The coding languages you’ll need to learn here are JavaScript and PHP.
When you want to control the content of the website, like mouse movements and pop-ups, you’ll want to use JavaScript. PHP, which stands for PHP: Hypertext Preprocessor, is strictly on the server side of the website and is used to develop static or interactive websites.
Web developers aren’t the same as web designers. It goes without saying that, regardless of the difference, web developers should still understand UI (user interface) and UX (user experience) for a user centered design.
When you learn these fundamentals, you’ll have a better sense of how a website is supposed to work. This allows you to develop a website so that a user stays on the site, is able to find the information they’re looking for, and potentially spend money on the product or service the website is offering.
If you’re interested in learning the building blocks and enhancing your design skills, but are unsure where to start, check out your options when it comes to web design software.
What’s the point of developing a website if no one ever sees it?
SEO, the process of improving a website's ranking within search engines, is something that no web developer can go without learning. While you may be thinking that knowing how to get traffic to a website is the job of the marketer or content writer, the structure and code of the website play a part, too
This structure encompasses elements like headings, meta tags, meta descriptions, title tags, and more, that are part of the development process. When you understand the basics of SEO, there is a better chance that the website you’re developing succeeds with the end result of a happy customer.
Once you have the skills, you’ll want to put them to work if you want a sustainable career as a web developer.
If you’re looking to be a freelancer, make sure potential clients can find you for their web development needs. It’s important to keep your expectations practical with job boards, because you may find they attract clients who have unrealistic time frames, budgets, or aren’t experienced hiring web developers.
Regardless, job boards are a great first step if you’re just starting out, and every gig you get will help you gain experience that you can leverage in the future.
Unsure which freelance platforms you should check out? You’re not alone. Check out the reviews for over a hundred platforms on G2!
An absolute must-have as a web developer is a portfolio site. Not only can it help you gain new clients, but it’s also a great way for potential clients to find you.
Whether you’re using it to show off your latest projects, display testimonials of past happy clients or provide your contact information for potential new gigs, your portfolio site should be a reflection of you and what you bring to the table as a front-end, back-end, or full-stack developer.

After you’ve scoured job boards and created a portfolio, it’s time to go out into the real world with your skills. It may be in your best interest to attend two or three relevant networking events each month until you feel like you have enough work coming in for your liking. These events should draw entrepreneurs, new business owners, or anyone else who may be interested in building a new website.
| Tip: Nervous about going to a networking event? Learn how to network and connect with anyone! |
As you make these new connections, you’ll expose yourself to fresh opportunities that you wouldn’t be able to find on a job board alone.
Still need some convincing on making a career change to a web developer? These advantages may just sweeten the deal.
You can develop a website from anywhere in the world, whether that be sitting in a corporate office or at home in your sweatpants, as long as you have an internet connection.
Hiring remote employees is becoming increasingly popular, as it allows companies to save on the overhead of maintaining an office. As long as you can stay focused at home, this is a definite advantage to becoming a web developer.
Let’s say inspiration strikes for your next big idea. It’s much easier and cheaper for you to build out the idea you believe will take the internet by storm yourself, rather than finding someone else to make it for you. Plus, you have full control over the concept and design from start to finish.
Gone are the days where working in tech means you have to work the typical 9-5 schedule, especially as a web developer. No matter if it’s your full-time job or you work as a freelance web developer on the side, you can take the time to create your own hours that work best for you.
Wondering if becoming a web developer will pay your bills? The answer is yes, but the actual salary you’ll make will depend on the city, the company you work for, and your official title.
For instance, according to Glassdoor, the average Entry Level Web Developer makes $75,000 a year, while a Senior Web Developer makes upwards of $95,000 a year.
| TIP: Web development not your thing? Maybe mobile is more your speed. Learn what it takes to become an app developer from the experts. |
Your career should be something you love and genuinely enjoy doing. Turn your passion for websites into a career as a web developer; with something new to learn each day, it’ll never feel boring. Keep the creative juices flowing, be ready to learn new skills, and never lose the joy of seeing something you worked so hard to develop come to life.
Think that your website is done once it goes live? Think again. Learn how often you should update your website to keep it fresh and relevant.
Mara Calvello is a Content Marketing Manager at G2. She graduated with a Bachelor of Arts from Elmhurst College (now Elmhurst University). Mara's expertise lies within writing for HR, Design, SaaS Management, Social Media, and Technology categories. In her spare time, Mara is either at the gym, exploring the great outdoors with her rescue dog Zeke, enjoying Italian food, or right in the middle of a Harry Potter binge.
Coco Chanel once said, “Fashion changes, but style endures.”
 by Mara Calvello
by Mara Calvello
Everyone who is now an expert in their field had to start somewhere. And that somewhere is the...
 by Mara Calvello
by Mara Calvello
Taking action, whether it’s the first step in learning a new hobby, or moving across the...
 by Mara Calvello
by Mara Calvello
Coco Chanel once said, “Fashion changes, but style endures.”
 by Mara Calvello
by Mara Calvello
Everyone who is now an expert in their field had to start somewhere. And that somewhere is the...
 by Mara Calvello
by Mara Calvello
Never miss a post.
Subscribe to keep your fingers on the tech pulse.